HTML 및 CSS 코딩 코드를 몰라도 챗지피티(chat gpt 4)를 활용하여 블로그를 마음대로 꾸밀 수 있습니다.
챗지피티는 한글로 물어보면 알아서 한글로 답해주기 때문에 쉽게 사용할 수 있습니다.
또한 오늘 글에서 설명드리는 챗지피티(chat gpt) 사용법은 무료로 이용할 수 있습니다.
아래 내용에서는 챗지피티에게 어떻게 질문하면 되는지에 관해서 중점을 두고 글을 작성했습니다.
챗지피티(chat gpt 4) 사용하기

챗지피티(chat gpt) 홈페이지에서 가입을 한뒤 "Start now"를 클릭하면 챗 지피티를 사용할 수 있습니다.
예시 1) 챗지피티 질문하는 방법 구체적이게

사진과 같이 "블로그스팟에서 상단바가 스크롤시 안보이게 설정하려는데 코드를 어디다가 넣어줘야해?" 라고 질문을 했습니다.
블로그스팟과 티스토리는 html 코드 형식이 다른데요.
때문에 여기서 중요한 점은 바로 앞에 "블로그스팟" 이라고 구체적이게 물어봐 줘야 합니다.
그럼 "블로그스팟"에 맞는 코드를 작성해 줍니다.
티스토리 블로그라면 "티스토리"라고 앞에 붙여서 질문해 주면 되겠죠?
1-1 질문 결과 코드 확인하기

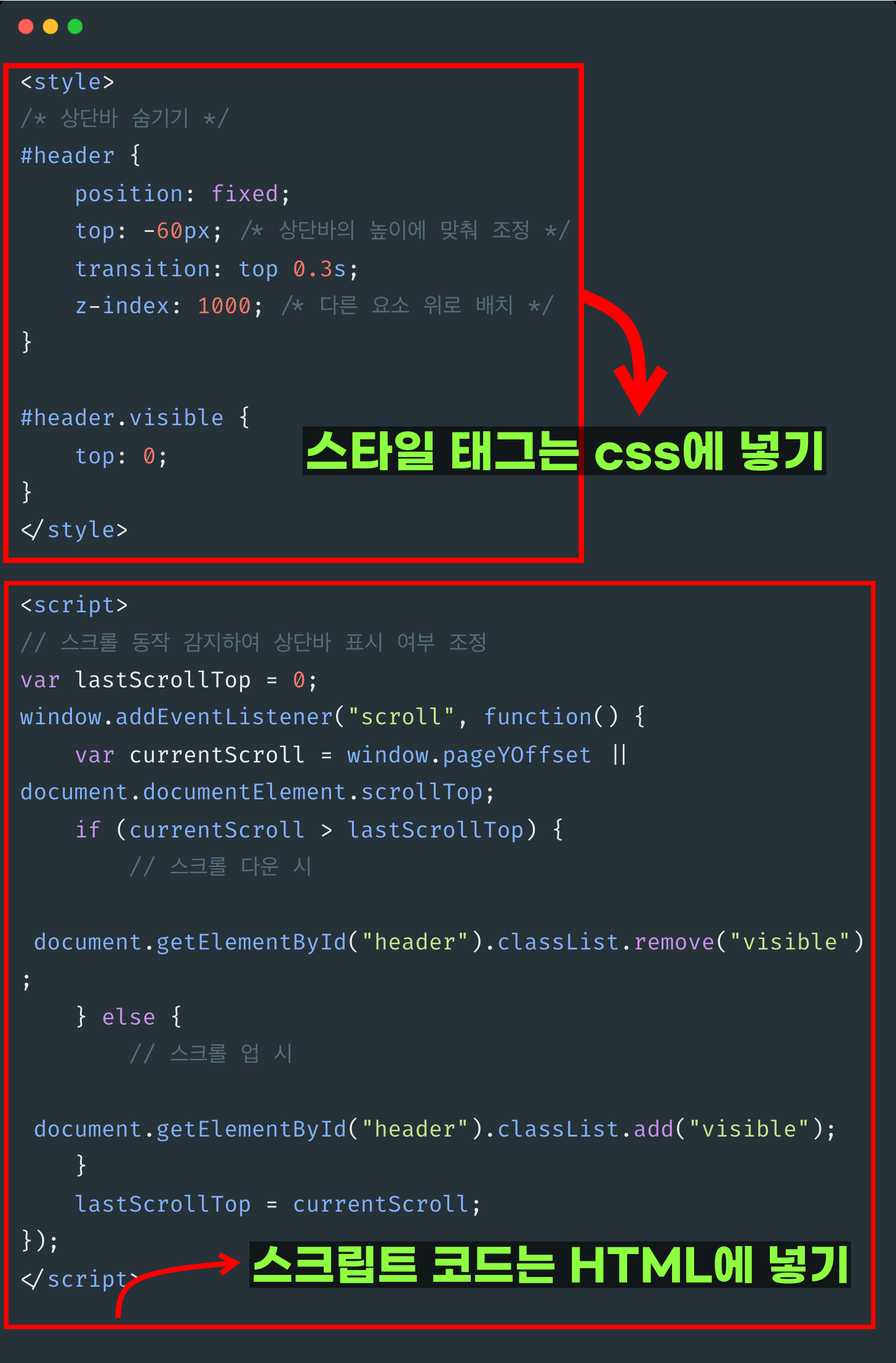
위는 질문 결과 챗지피티가 작성해준 코드 입니다.
기본으로 알고 있어야 하는 점은 스타일(<style>) 태그는 CSS 코드에 넣어줘야 한다는 것 입니다.
해당 관련 정보는 코드로 테마를 계속 만져보거나 설정해 보다보면 금방 익숙해지기 때문에 간단하게 짚고만 넘어가겠습니다.
1-2 HTML에 스크립트 코드 넣기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script>
// 스크롤 동작 감지하여 상단바 표시 여부 조정
var lastScrollTop = 0;
window.addEventListener("scroll", function() {
var currentScroll = window.pageYOffset || document.documentElement.scrollTop;
if (currentScroll > lastScrollTop) {
// 스크롤 다운 시
document.getElementById("header").classList.remove("visible");
} else {
// 스크롤 업 시
document.getElementById("header").classList.add("visible");
}
lastScrollTop = currentScroll;
});
</script>
|
cs |
위와 같이 스크롤 동작시 상단바가 사라지게 코드를 챗지피티가 만들어 줬습니다.

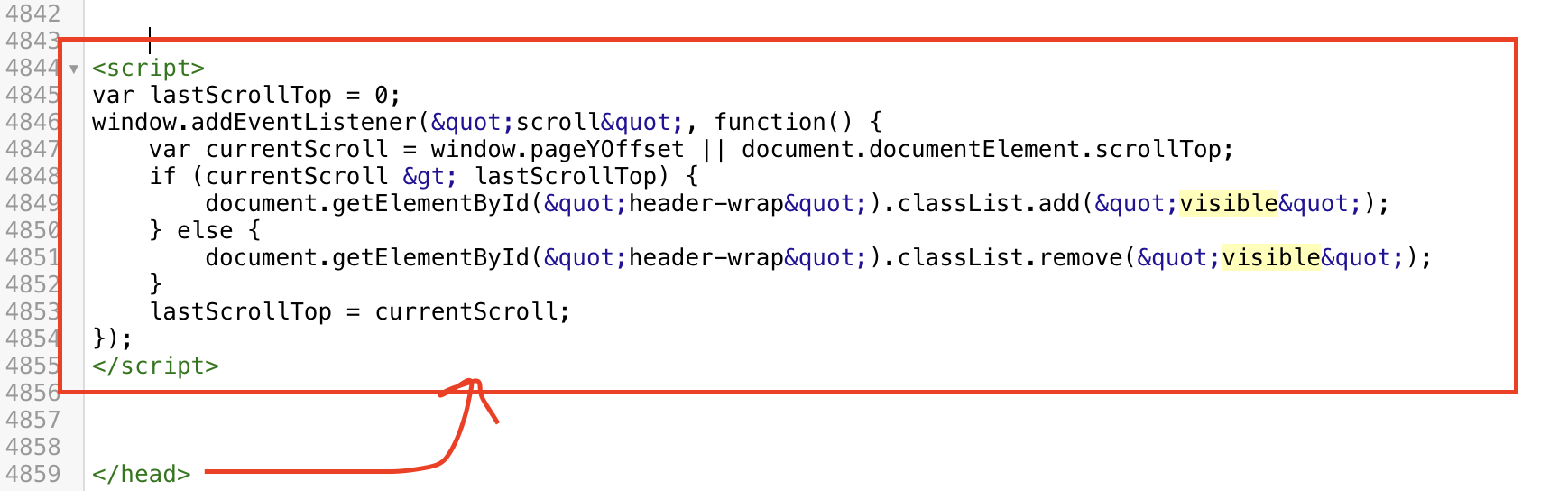
친절하게 <head></head> 코드안에다 넣으라고 말해주고 있습니다.

(블로그 스팟으로 예시를 들어서 해당 이미지는 블로그 스팟 테마 편집창 화면 입니다.)
위 사진과 같이 챗지피티가 알려준 코드를 <head></head> 코드안에다가 넣어줬습니다.
제가 저 코드를 다 알까요? 아니요 모릅니다... 이 녀석 참 기특하군..
1-3 CSS에 스타일 태그 넣기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<style>
/* 상단바 숨기기 */
#header {
position: fixed;
top: -60px; /* 상단바의 높이에 맞춰 조정 */
transition: top 0.3s;
z-index: 1000; /* 다른 요소 위로 배치 */
}
#header.visible {
top: 0;
}
</style>
|
cs |
계속해서 스타일 태그 안에 있는 코드를 CSS에 넣어 주겠습니다.
그럼 저희는 위 코드만 넣어주면 되는데 여기서 "#header" 코드를 바꿔 줘야 합니다.
바로 내 사이트의 상단바의 이름 코드가 무엇인지 확인해줘야 하는데요.

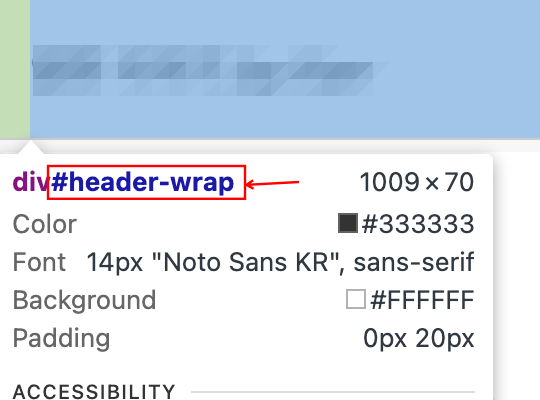
F12 관리창을 활용하여 간단하게 상단바의 이름 코드를 확인할 수 있습니다. (사진 참고)
상단바의 이름 코드를 확인해 보니 "#header-wrap" 이라고 적혀 있네요. 그럼 해당 이름 코드로 변경해 적용해보겠습니다.
F12 관리자 창 사용방법은 'F12' 개발자 도구 사용법 << 해당 글 참고

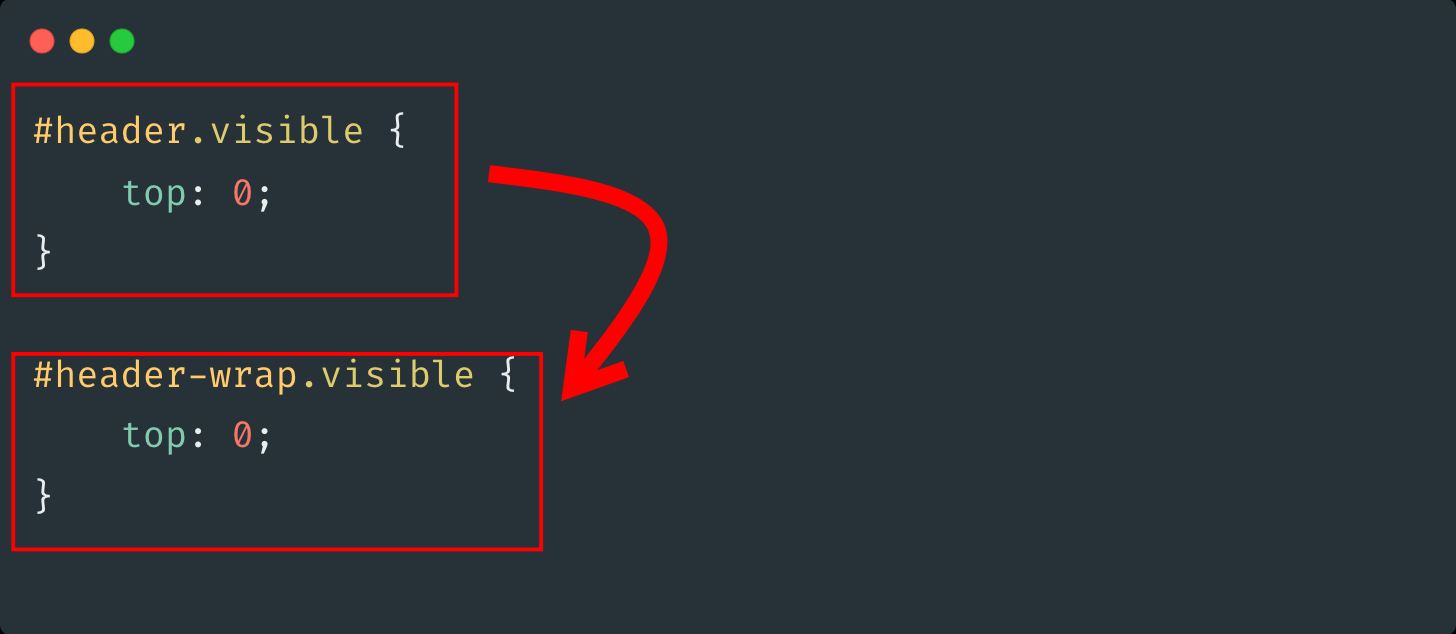
이렇게 "#header" 부분을 #header-wrap"으로 변경해 주고 CSS 코드에 넣어주면 됩니다.
여기까지 다 적용한후 "저장"을 해주면 해당 코드 적용이 완료가 됩니다. 이제 블로그로 돌아가서 잘 적용이 됐는지 확인작업만 해주면 끝!
만약 적용이 안됐다면 내가 잘못 작성하거나 붙여넣은 곳이 있는지 체크해보고 진행해보세요~
챗지피티 코드가 매우 정확도가 높기 때문에 10번 질문하면 9번은 잘 적용되는 코드로 알려줍니다.
혹시 적용이 안된다면 계속 질문을 약간 다르게 하여 질문해보세요.




댓글