목차
티스토리는 HTML과 CSS 설정이 자유로워서 꾸미기가 간편한데요.
오늘은 티스토리 내 사이드바가 따라다니는 형식으로 만들어 보겠습니다.
1. 오늘 글을 따라서 적용 했을 경우 완성 된 예시

이미지와 같이 pc에서 글을 읽는 도중 스크롤을 내려도 옆에 사이드바가 계속 따라다니게 됩니다.
아래 내용을 따라하시면위와 같이 사이드바가 따라 다니게 설정하실 수 있습니다.
2. 사이드바에 수정할 부분 찾는 방법

내 블로그 웹사이트 페이지로 접속합니다. 그 다음 키보드에서 'F12'키를 누르면 이미지와 같이 옆에 코드가 써져 있는 칸을 볼 수 있습니다.
윗 칸이 'HTML'코드이고 아래 칸은 'CSS' 코드입니다. 앞으로 블로그 꾸미기를 할때 계속 사용해야하기 때문에 익숙해지는 것이 좋습니다.

그 다음 이미지와 같이 1번 버튼을 먼저 클릭합니다.
다음 이미지와 같이 2번에 마우스 포인터(코드를 변경하려고 하는 곳)를 가져다 올려둔뒤 클릭합니다.

그럼 위 이미지와 같이 오른쪽 코드창에 파란색 부분(=사이드바 HTML 코드)으로 표시가 됩니다.
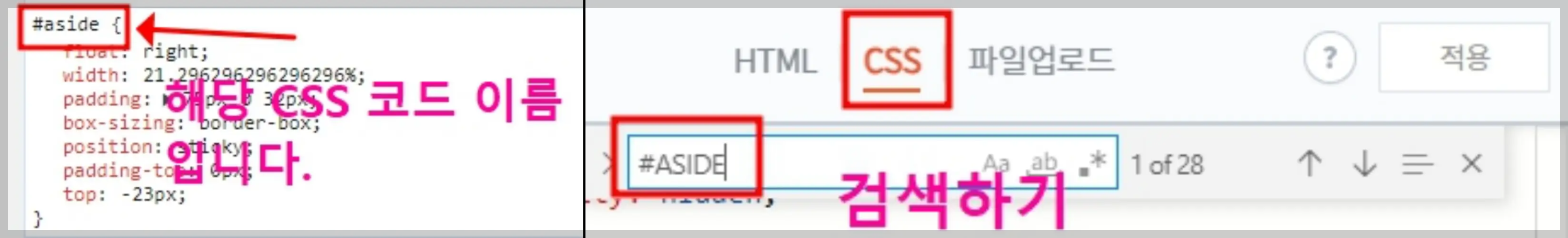
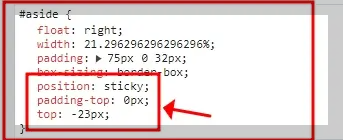
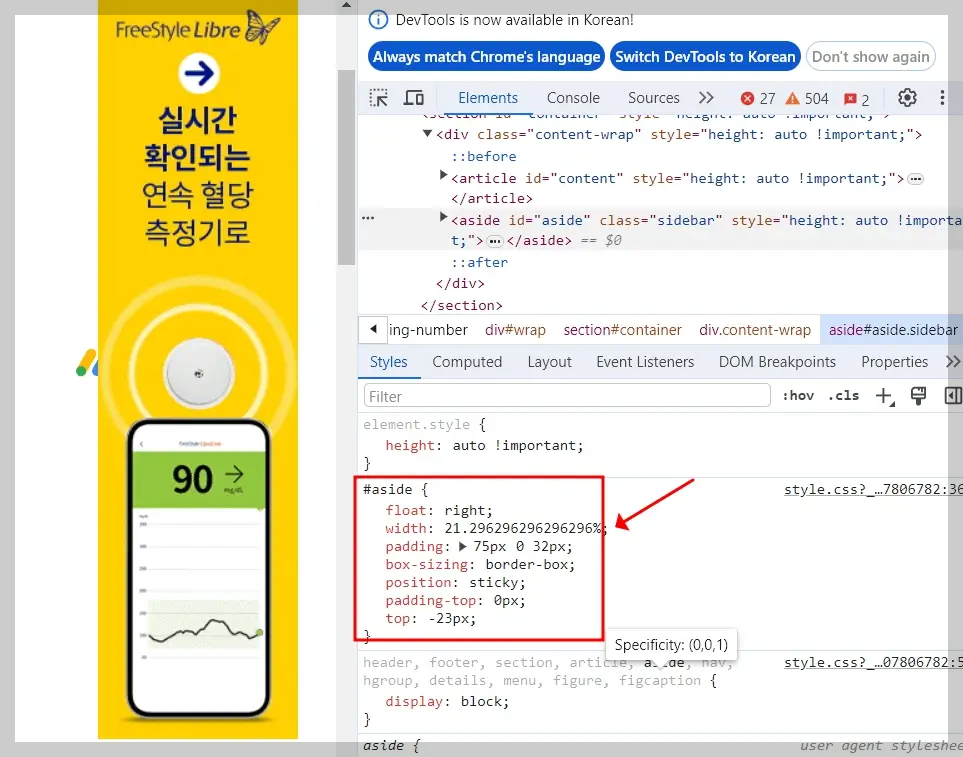
아래는 해당부분의 CSS 코드입니다.

사이드바가 따라오게 하기위해서는 'HTML'코드 수정이 아닌 'CSS' 코드 수정만 해주면 됩니다.
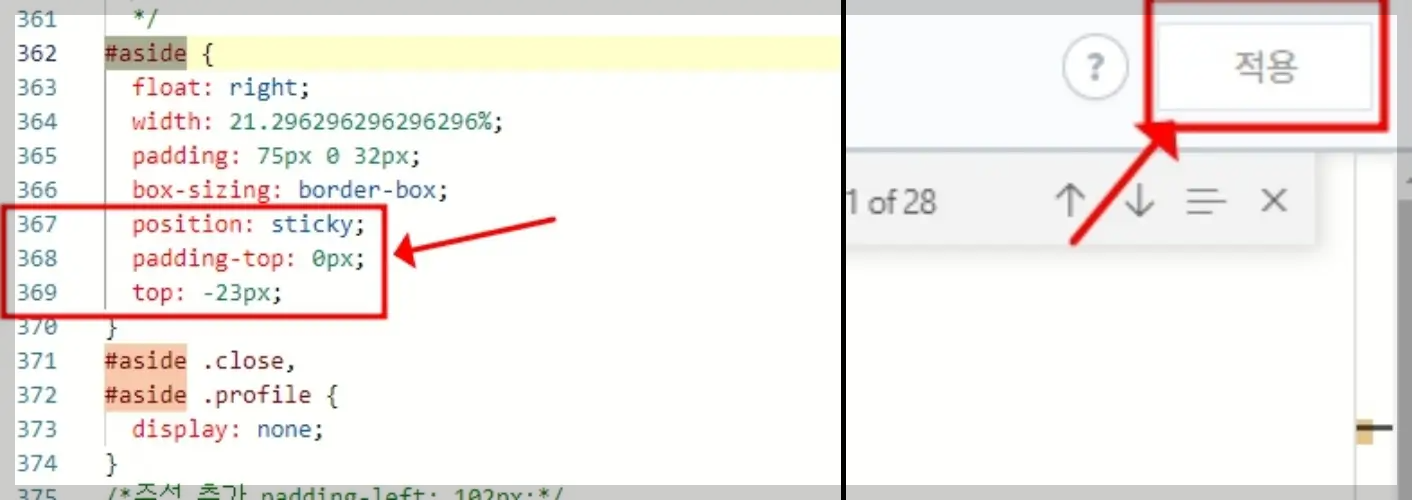
(위 이미지는 이미 코드가 추가된 모습 입니다.)
position: sticky;
padding-top: 0px;
top: -23px;
위코드 또는 아래 코드를 적용해도 무방합니다. (위 코드로 적용한 이유는 아래 글에서 추가 설명을 확인할 수 있습니다.)
position: sticky;
top: 0px;기존 코드에서 위 코드를 복사하거나 직접 타이핑 하여 추가하면 됩니다. (코드 넣는 방법 밑에 이어서 설명)

참고로 'F12'를 누른 상태의 페이지에서 미리 코드를 추가해 본뒤 테스트를 해볼 수 있습니다.
코드를 넣어보면 바로바로 적용이 된 모습을 볼 수 있습니다. (위 이미지 참고)
3. 티스토리 스킨 편집에서 HTML 코드 수정하기

티스토리 블로그 관리 페이지에서 '스킨 편집' > 'html 편집' 선택

그 다음 상단에 'CSS' 클릭 > 클릭후 키보드에서 'ctrl+F'를 눌러 검색창 열고 변경할 부분을 검색해줍니다.
변경할 부분은 이전에 찾은 'CSS 코드'에서 찾아 볼 수 있습니다. (위 이미지 참고)
(테마에 따라서 해당 부분의 이름이 다를 수 있습니다. 위에서 나와있는 방법대로 똑같이 하시면 해당 이름 찾기는 문제없이 진행하실 수 리라 생각됩니다.)

코드를 수정할 부분을 찾았다면 위 이미지와 같이 코드를 추가하여 넣고 '적용' 버튼을 선택하면 그대로 적용됩니다.
다음 내 티스토리 블로그로 가서 잘 적용되었는지 확인합니다.
4.코드 부분 추가 설명


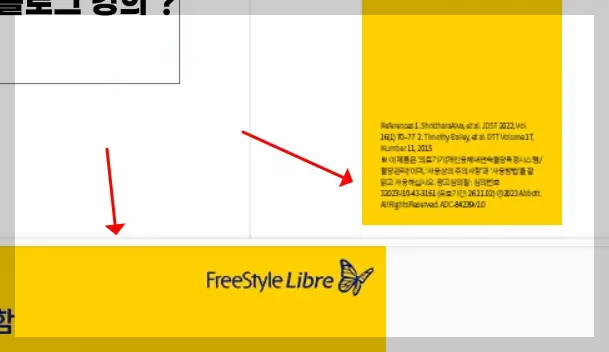
위 이미지에서 화살표가 '앵커 광고'와 '사이드바 광고'를 가리키고 있는데요.
두 광고가 겹치지 않게 하기 위해서는 위 이미지에서 가리키는 코드 부분의 숫자 값을 변경해주어 사이드의 높낮이를 설정 할 수 있습니다.
(현재 코드 사진은 해당 블로그에 적용한 기준으로 각자의 블로그에 맞게 숫자를 설정해 본후 적용시켜 주면 됩니다.)

저는 최대한 위 상단 틈과 딱 맞게 설정 했습니다.
그래야 사이드바 광고가 전체적으로 보이고 앵커 광고와도 겹치지 않았습니다.

내 블로그 페이지에서 'F12' 키를 누르고 미리 적용해 볼 수 있습니다.
미리 적용해 본 다음 티스토리 관리자 페이지로 가서 코드를 적용해 보세요.
추가적으로 블로그 꾸미기 관련해서 글을 업로드 할 예정입니다.
이번 글을 보시다가 햇갈리는 부분은 아래 댓글로 남겨 주세요. 감사합니다.




댓글