티스토리 테마 변경 및 구글 애드센스 설정에 관한 글을 쓰면서 계속해서 '개발자 도구'와 '티스토리 HTML 편집창' 이용 방법이 겹쳐서 아래와 같이 해당 기능이용하는 방법을 정리해봤습니다.
목차
1. 개발자 도구 여는 방법 (HTML, CSS 설명)

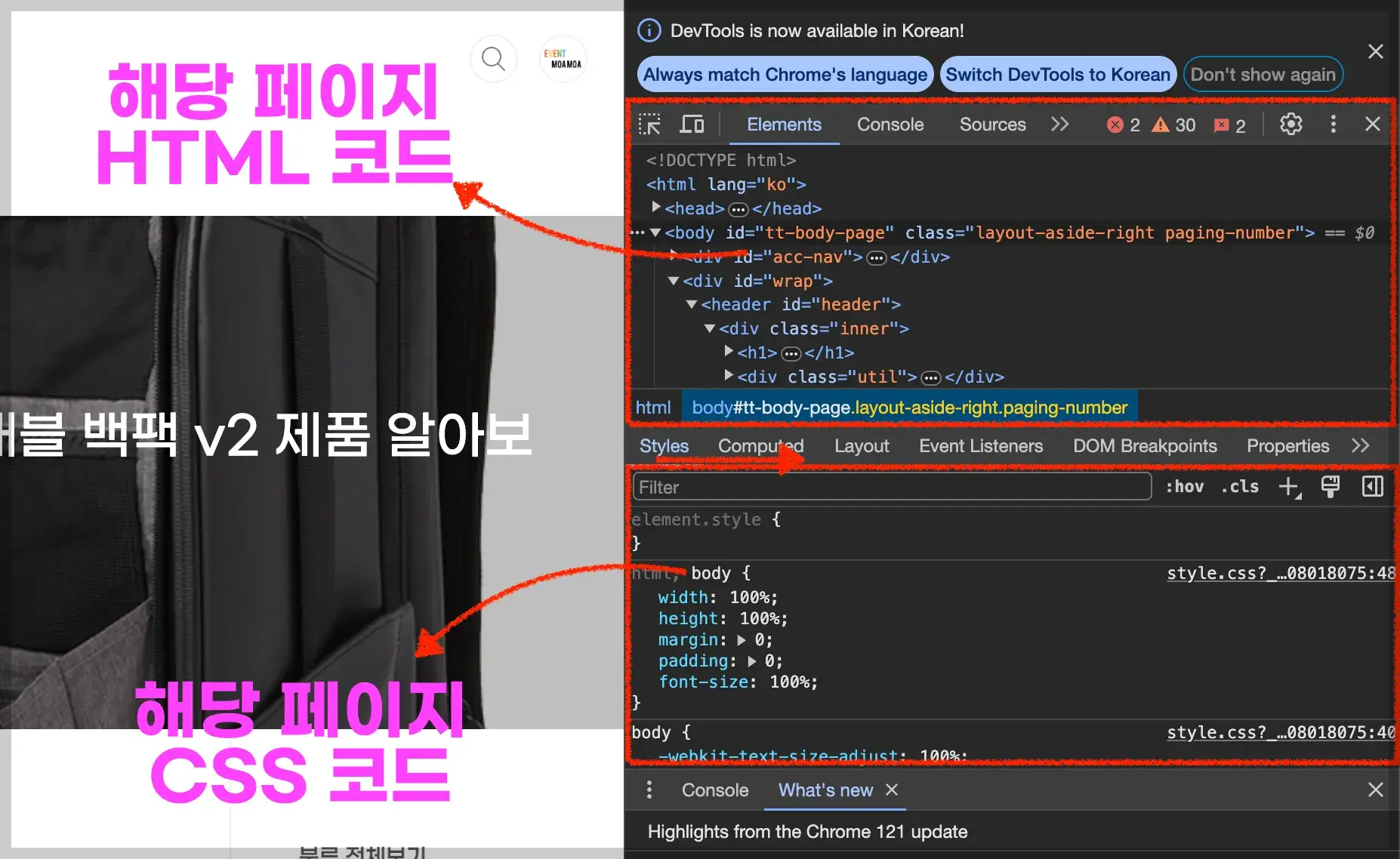
키보드에서 'F12' 키를 이용해서 '개발자 도구'를 열 수 있습니다.
이미지에서 확인할 수 있듯이 위에는 'HTML' 코드를 확인할 수 있고 아래에는 'CSS' 코드를 확인할 수 있습니다.
1-1 'HTML', 'CSS' 코드가 뭔가요?
HTML : 집을 지을때 뼈대라고 생각하면 됩니다. (= 틀)
CSS : 집을 짓고 나서 인테리어를 한다고 생각하면 편합니다. (= 디자인)
2. 페이지에서 원하는 부분 HTML CSS 이름 및 위치 알아내기

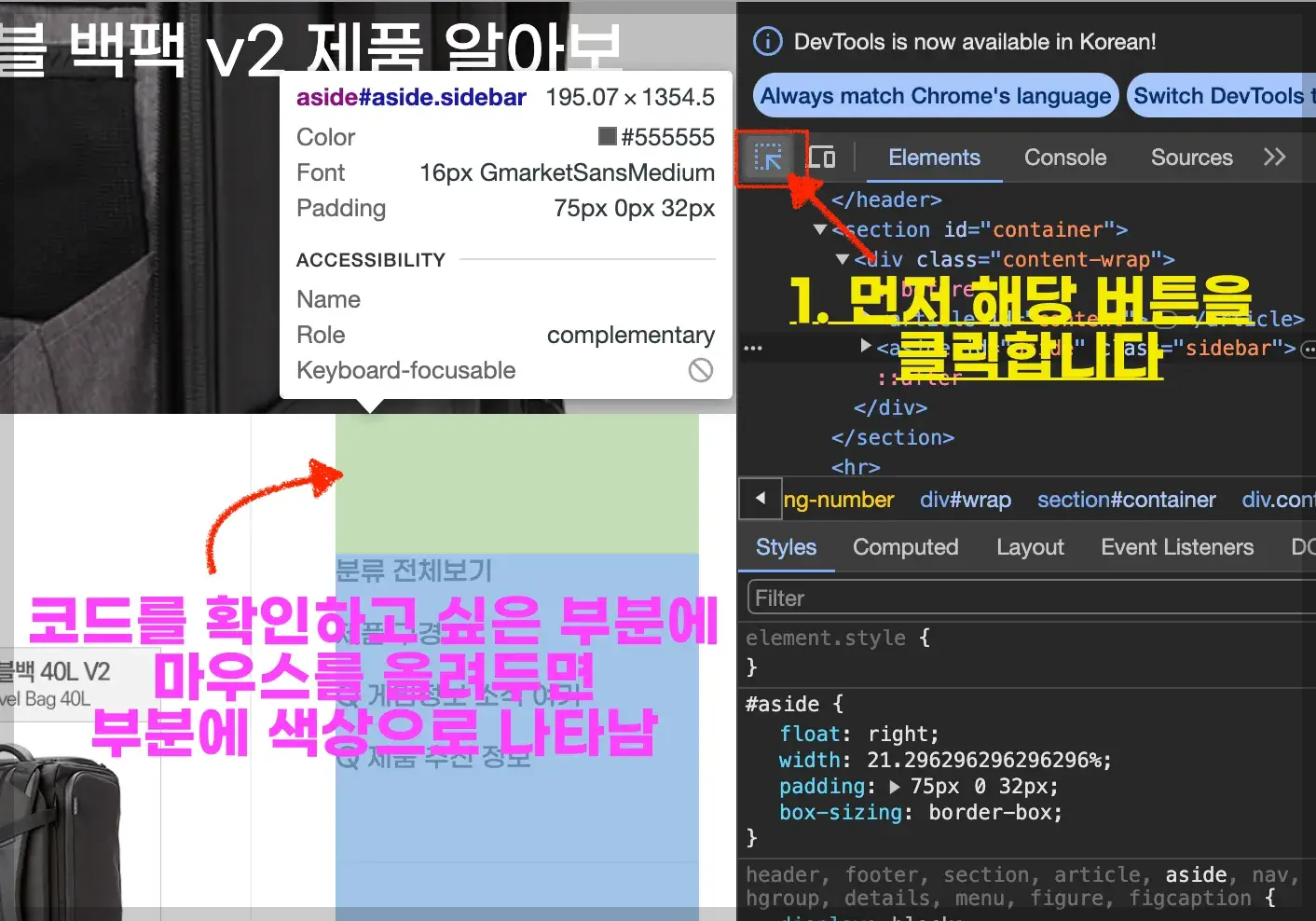
'F12'키를 눌러서 '관리자 도구'를 오픈한 상태에서 위 이미지에 보이는 '1 번 (화살표 가리키는)' 버튼을 먼저 클릭합니다.
그 다음 왼쪽 페이지(위 이미지 참고)에서 내가 편집할 부분에 마우스를 올리고 선택하면 해당 부분의 코드를 오른쪽 '개발자 도구' 창에서 확인할 수 있습니다.
3. 개발자 도구 들여다 보기

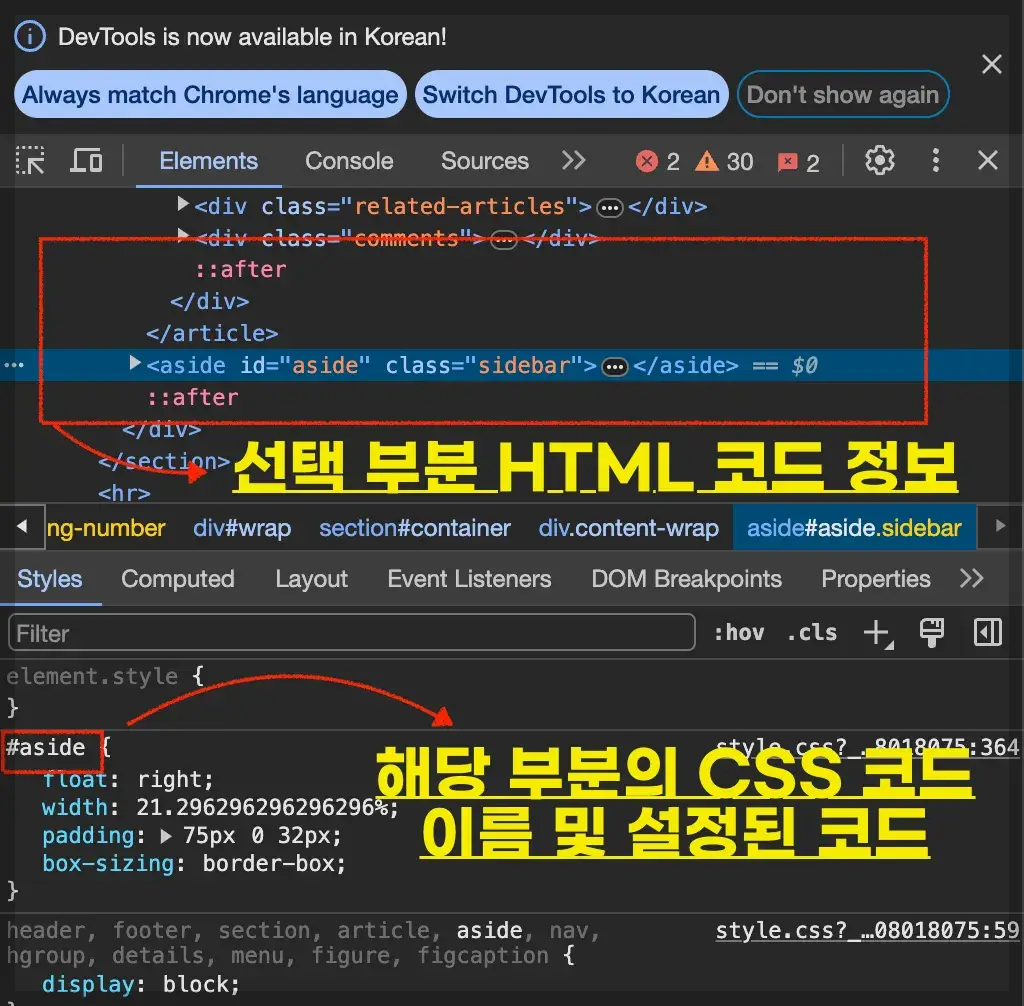
위에서 선택한 부분의 광고 코드를 자세하게 봐보면 내가 선택한 부분의 'HTML', 'CSS'에 코드에 대한 정보를 찾을 수 있습니다.
위 이미지에서 'CSS' 코드를 확인해보면 '#aside'가 선택한 부분을 가리키는 코드 이름인 것을 유추 해볼 수 있습니다.
티스토리 코드 편집기에서 해당 코드를 찾아 보겠습니다.

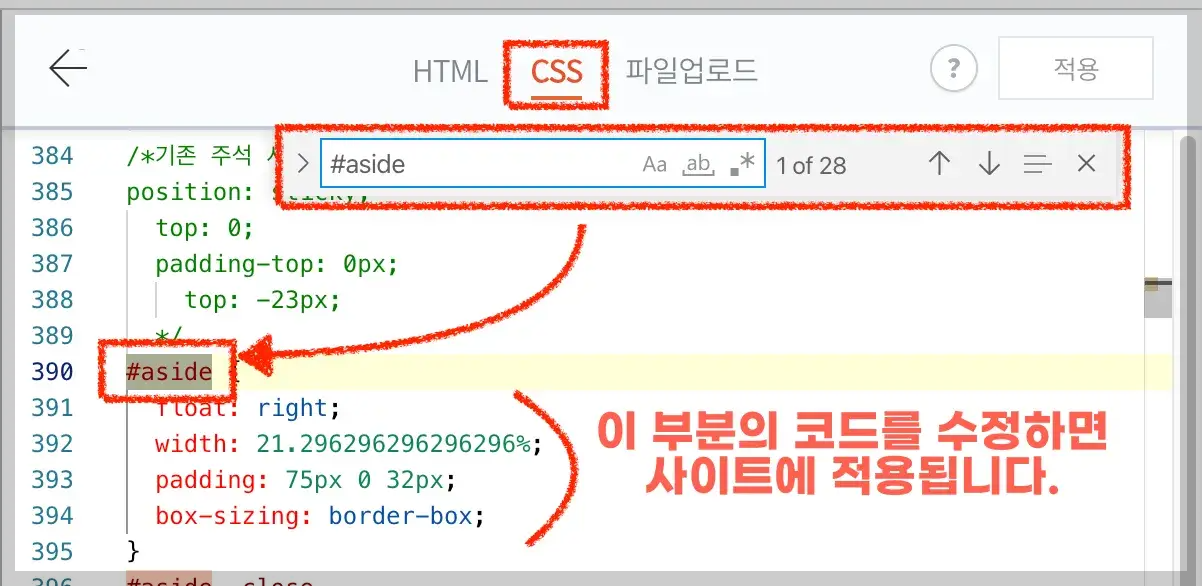
위 이미지에서 처럼 '티스토리 HTML 코드 편집기'에서 'CSS' 선택후 '#aside를 검색해보면 해당 부분이 검색되는 것을 볼 수 있습니다.
추가 적인 'CSS 꾸미기 코드' 를 이용해서 해당 부분을 꾸미고 편집할 수 있습니다.
코드 예시) Font-size(폰트크기), Color(색상), width(넓이) 등등 다양한 꾸미기 코드가 존재 합니다.
(처음해보면 페이지에서 선택한 부분의 이름이 뭔지 꾸며진 설정 값이 뭔지 햇갈릴 수 있습니다. 그러나 테마를 꾸미기 위해서는 개발자 도구 이용하는 방법을 알고 있는게 좋습니다. 내 블로그의 특정 부분들을 하나씩 수정해보면 또 금방 익숙해집니다.)
4. 개발자 도구 사용 방법 (꿀팁)
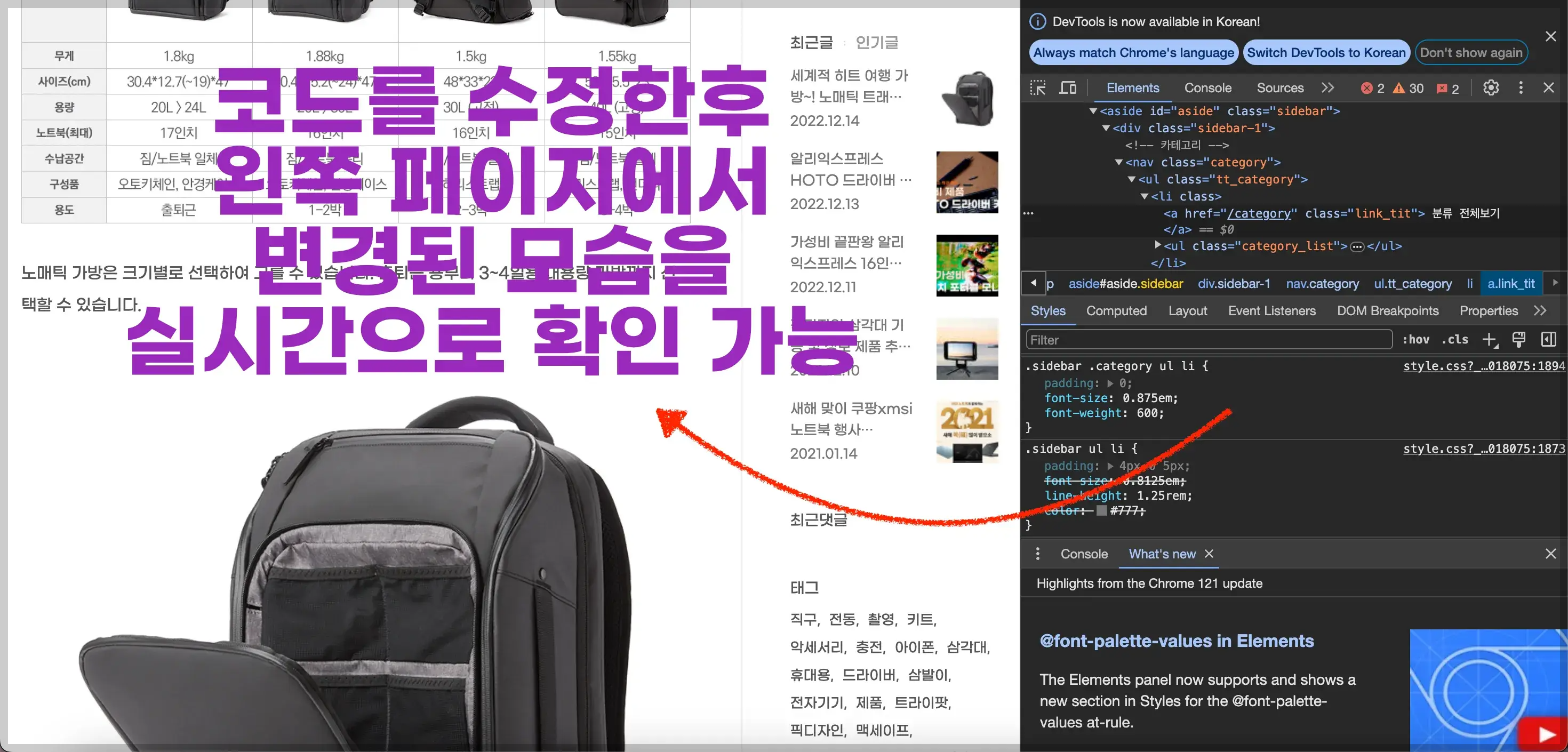
'F12 개발자 도구' 창에서 미리 코드를 수정해 볼 수 있습니다. 또한 수정 한 값은 왼쪽 페이지에 바로바로 적용됩니다.

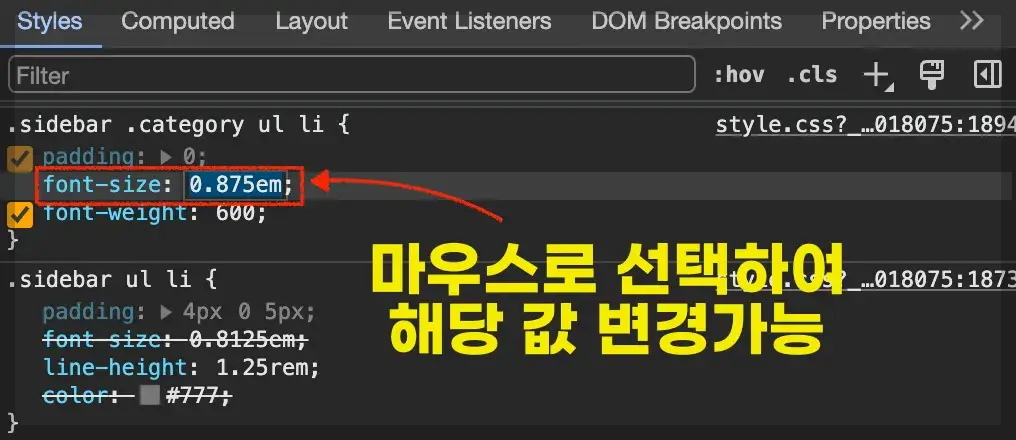
4-1 개발자 도구 첫번째 수정 방법

'CSS' 코드 값을 선택하여 숫자 등 값을 미리 변경해볼 수 있습니다.
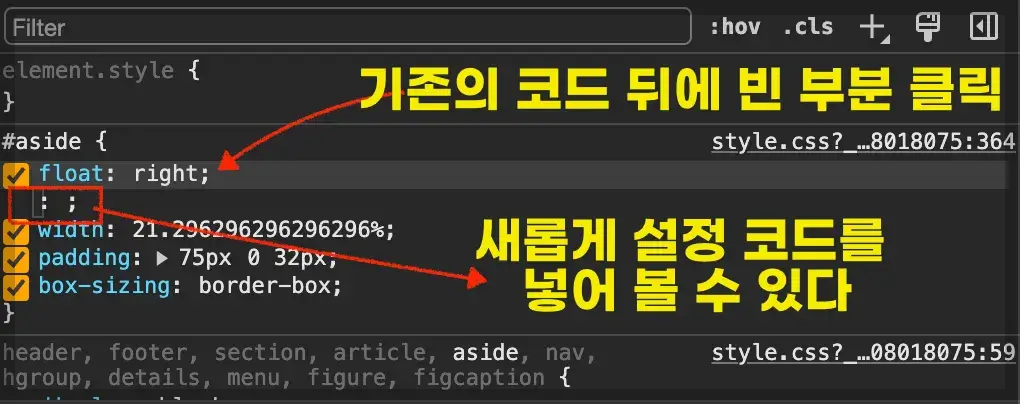
4-2 개발자 도구 두번째 수정 방법

(이미지 참고) 'CSS' 코드 뒷 부분을 선택하면 새롭게 코드를 추가해 볼 수 있습니다. 이 또한 왼쪽 페이지에 적용된 모습을 미리 볼 수 있습니다.
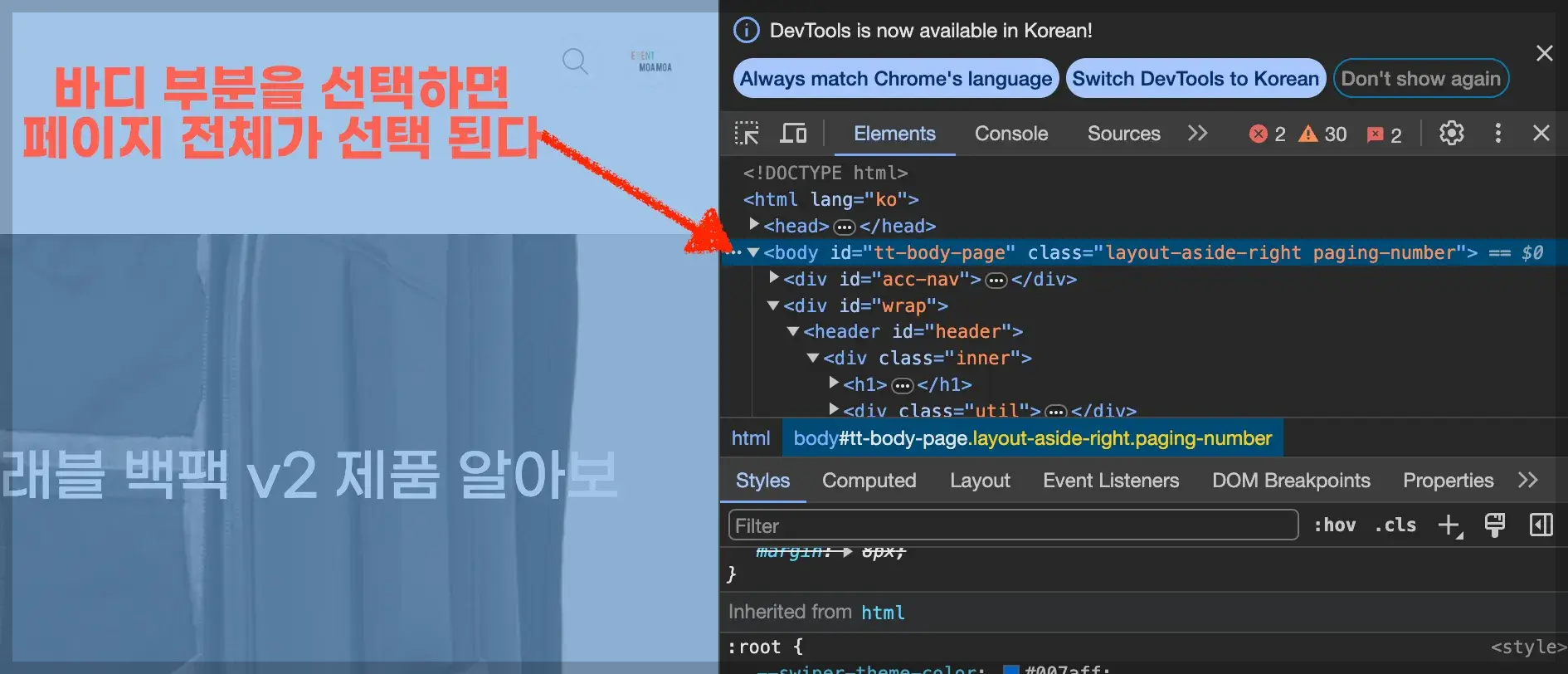
5. '개발자 도구'추가 꿀팁

'F12'를 눌러서 나오는 '개발자 도구'에서 특정 부분을 선택하지 않고 바로 이미지에 가리키는 바디 부분에 마우스를 올려주면 페이지 전체가 선택되고 전체 부분의 코드 이름을 확인해 볼 수 있습니다. (해당 부분은 중요하지는 않습니다. ㅎㅎ 혹시 나중에 필요할 때가 있기 때문에 적어 두었습니다.)




댓글