가독성을 높이기 위한
블로그 제목 꾸미기는 방법입니다.
블로그 글을 볼때
본문의 제목인지 아니면 본문 내용인지
무의식적으로 인지하는데요.
때문에 제목이라는 확실한 시각적 효과를 주면
글을 읽는 사람이 제목을 스스로 찾을 필요가 없게 됩니다.
즉, 글을 읽을때 에너지를 적게 들게 함으로써
가독성을 올리는 효과를 얻을 수 있습니다.
제목 꾸미기 ( 막대기 CSS 코드 )
제목에 해당 꾸미기를 진행하기 위해서는
간단한 CSS 코드 추가가 필요합니다.
CSS 코드 옆에 간단하게 설명 코멘트도
달아 두었습니다.
1 2 3 4 5 6 7 8 9 10 | .entry-content h2::before { /*before 값으로 제목 옆에 표시되게*/ content: ""; display: inline-block; width: 5px; /* 작대기 두께 */ height: 37px; /* 작대기 높이 */ background-color: #010101a4; /*작대기 색상*/ margin-right: 10px; /* 제목과의 간격 */ border-radius: 3px; /* 둥근 모서리 */ vertical-align: middle; /*작대기 중앙 정렬*/ } | cs |
제목 코드에 ' ::before ' 값을 넣어서
제목 바로 옆에 작대기가 붙을 수 있게
코드를 작성했습니다.
(위 코드를 복사해서 붙여넣기 하셔도 됩니다)
제목 꾸미기 ( 작대기 설정 후 제목 모습 )

사진과 같이 CSS 코드를 적용한 결과
제목 옆에 둥근 막대기가 붙어 제목을 강조하는 효과를 확인할 수 있습니다.
티스토리 스킨에 제목 꾸미기 CSS 코드 추가하는 법

경로 : 블로그 설정 > 꾸미기 메뉴 > 스킨 편집 > html 편집 > css
CSS 코드를 설정하는 부분에
위에서 복사한 CSS 코드를 붙여넣습니다.
코드를 붙여넣는 위치는 크게
중요하지 않습니다.
추가한 코드는 나중에 어떤 코드를
수정하고 추가 했는지
알아 볼 수 있게만 되어 있으면 됩니다.
( CSS 코드 맨밑에 넣어도 괜찮습니다 )

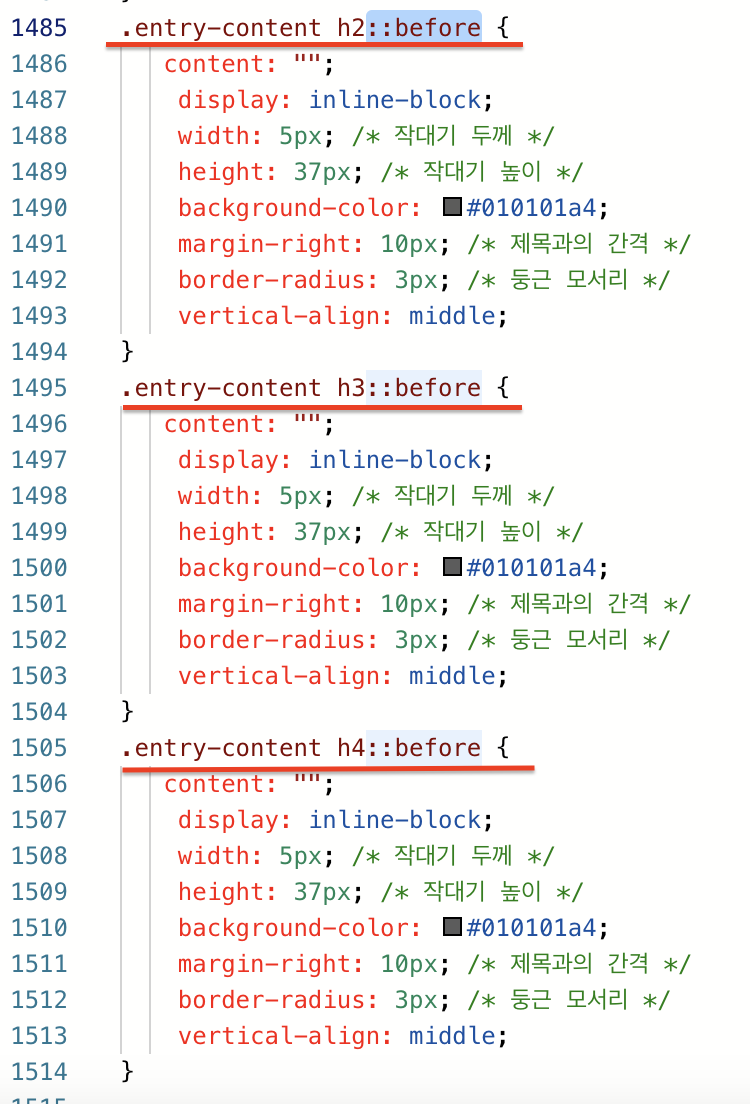
위 사진과 같이 똑같은 Css 코드를 사용하여 'h2, h3, h4' 부분만 변경해서
코드를 넣어주면
본문에 '제목1, 제목2, 제목3' 에도
모두 제목 꾸미기(작대기)가 적용됩니다.




댓글