Contents
지난 글에 이어서 이번글에서는 티스토리 스킨 광고 셋팅을 할때 기본적으로 하면 좋은 티스토리 블로그 사이드바 부분에 수동 반응형 광고를 넣는 방법입니다.
티스토리에서 사이드바 광고 설정하는게 가장 쉽다고 할 정도로 난이도는 굉장히 쉽습니다.
사이드바 애드센스 광고 적용 위치 미리보기

위 사진과 같이 티스토리 블로그 어디에서든 사이드바 광고가 나오게 설정됩니다.
다만 모바일에서는 사이드바 광고는 보이지 않습니다.
티스토리 사이드바 광고 적용 방법
구글 디스플레이 애드센스 광고 만들기

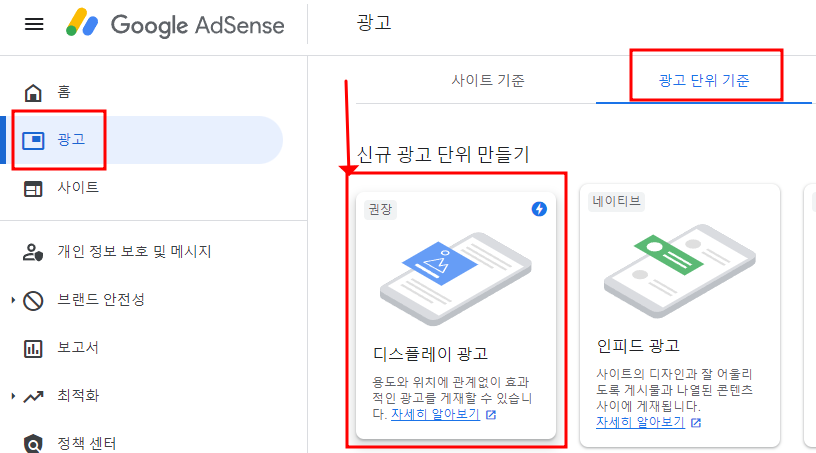
우선 구글 애드센스 사이트에 접속하여 '디스플레이 광고'를 만들어야 합니다. (사진을 참고하여 따라 만들어 주세요.)

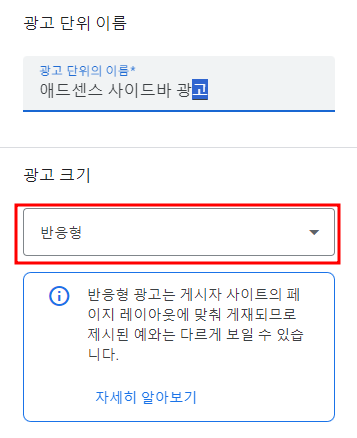
'광고 단위 이름'에는 알아보기 쉽게하기 위해서 어떤 부분에 넣을 광고 인지 '광고 단위 이름'을 작성해줍니다.
'광고 크기'는 반응형으로 설정합니다. 반응형으로 설정하는 이유는 PC와 모바일 둘다 자동으로 광고가 알맞게 나오기 때문에 반응형으로 설정한후 광고를 만들어 줍니다.


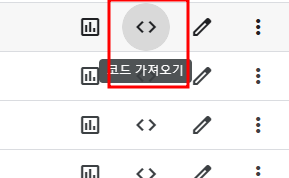
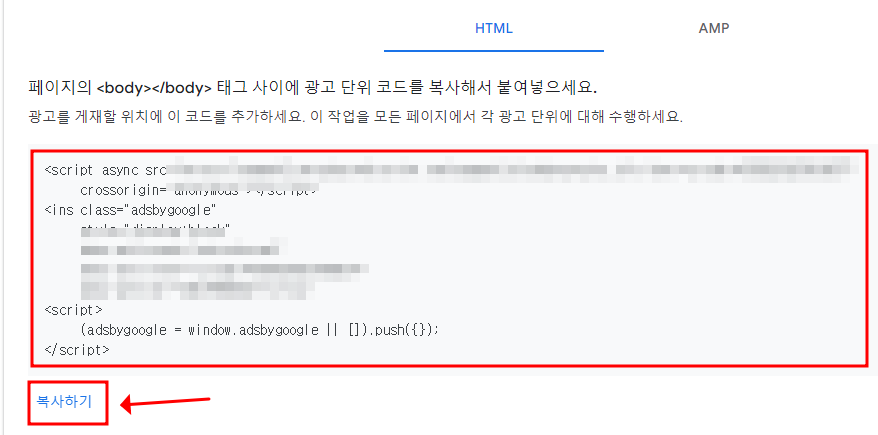
그 다음 만들어진 코드에 '코드 가져오기' 버튼을 눌러서 확인되는 애드센스 광고 코드를 복사해 둡니다.
티스토리 설정에서 애드센스 사이드바 광고 넣기

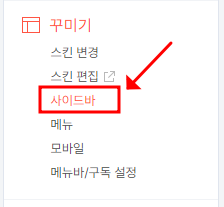
티스토리 '설정 > 꾸미기 > 사이드바'에 들어갑니다.

'[플러그인] HTML 배너출력'을 선택하여 사이드바에 적용시켜 줍니다.
여기서 중요한 점은 사이드 1, 2, 3 이 나눠져 있는데 사진과 같이 애드센스 광고는 사이드바를 나누어서 설정해 줍니다.

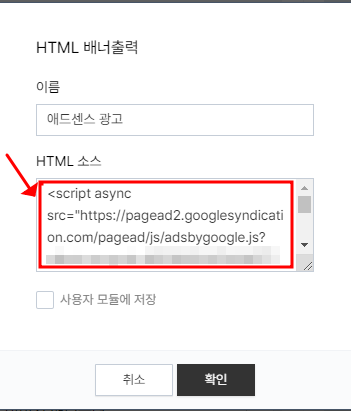
네 이제 위에서 복사해 두었던 애드센스 광고 코드를 넣어 주고 '확인'을 누릅니다.
그다음 꼭 '변경사항 적용'을 눌러서 적용을 시켜줍니다.
그럼 간단하게 애드센스 사이드바 광고 적용이 완료됩니다.
추가적인 수동 광고 등록 관련글는 다음 가이드에서 확인할 수 있습니다.
티스토리 가이드 관련글 바로가기 {3. 애드센스 광고 설정 (수익형 광고 셋팅 ) 부분 참고}



댓글