Contents
티스토리 스킨 광고 셋팅을 할때 기본적으로 하면 좋은 하단 푸터(Footer) 부분에 광고를 넣는 방법입니다.
하단(푸터)광고 적용 위치 미리보기

위 사진과 같이 티스토리 블로그 스킨 맨하단에 나오는 광고 입니다.
사진과 같이 하단 광고를 설정하게 되면 게시글 목록, 본문, 페이지 등 모든 페이지에서 해당 광고가 노출 됩니다.
구글 애드센스 광고 스킨 하단 푸터(Footer) 적용 방법
구글 애드센스 광고 만들기

우선 구글 애드센스 사이트에 접속하여 '디스플레이 광고'를 만들어야 합니다. (사진을 참고하여 따라 만들어 보세요~)

'광고 단위 이름'에는 알아보기 쉽게 어디에 사용할 광고 인지 이름을 작성해줍니다.
'광고 크기'는 반응형으로 설정합니다. 반응형으로 설정하는 이유는 PC와 모바일 둘다 자동으로 광고가 알맞게 나오기 때문에 반응형으로 설정한후 광고를 만들어 줍니다.


그 다음 만들어진 코드에 '코드 가져오기' 버튼을 눌러서 확인되는 애드센스 광고코드를 복사합니다.
광고 코드를 적용할 위치 찾기

키보드에서 'F12'키를 누르면 관리자 모드를 활성화 할 수 있습니다.
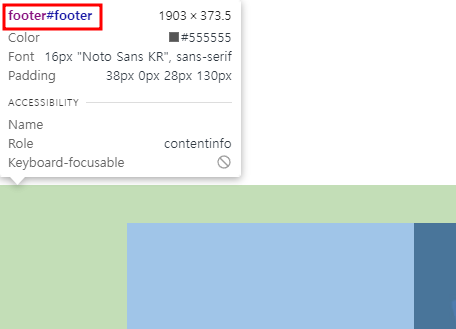
그 다음 사진에서와 같이 화살표로 가리키는 부분이 선택된 상태에서 원하는 위치에 코드를 찾을 수 있습니다.

이미지에서 확인할 수 있듯이 아래 하단 부분에 마우스를 갖다대면 해당 부분이 'footer'라는 이름을 가지 코드라는 것을 확인할 수 있습니다.
하단(푸터) 애드센스 광고 코드 적용하기

티스토리 'HTML편집창'에서 'footer'라고 검색하여 해당 코드가 있는 위치를 찾을 수 있습니다.
(키보드에서 Ctrl + F를 눌러서 검색 할 수 있습니다.)
위 이미지를 참고하여 footer 코드 바로 밑에 위에서 복사해둔 구글 애드센스 광고코드를 그대로 붙여넣기 해준 다음 스킨 '적용' 버튼을 눌러서 적용을 해주면 티스토리 블로그 하단에 광고가 적용 됩니다.
추가적인 수동 광고 등록 관련글는 다음 가이드에서 확인할 수 있습니다.
티스토리 가이드 관련글 바로가기 {3. 애드센스 광고 설정 (수익형 광고 셋팅 ) 부분 참고}



댓글