Contents
이전 글은 4-2 게시글 목록 테두리 추가하기 < 해당 글 참고
아래 셋팅 방법들은 수익화 셋팅을 위한 북클럽 스킨 편집 방법입니다.
셋팅 설정에 있어서 반복적으로 들어가는 내용은 본문에 포함하지 않고 따로 정리해 뒀습니다.
1. 수정하고 싶은 부분 코드 찾는 방법 (F12 개발자 모드 설명)
이번 글은 게시글 목록 (데스크탑용) 챕터중 마지막 "4-3 게시글 목록 썸네일 위치 왼쪽 적용하기" 부분입니다.
1. 게시글 목록 변경전

북클럽 스킨 기본에는 게시글 목록에 사진이 오른쪽에 위치해 있는데요.
해당 사진을 왼쪽 설정을 해보겠습니다.
2. 수정할 부분 찾고 CSS 코드 변경하기

.list-type-thumbnail .post-item .thum img위 코드를 검색하여 코드를 수정할 부분을 찾습니다. (검색 단축키 ctrl + F)
float: left; /* right > left로 변경 */위 코드 부분을 변경해 줍니다.

margin-left: 0px;
margin-right: 10px;그냥 위치를 변경해주면 사진이 찌그러 지기 때문에 위 코드를 추가로 설정해줘야 합니다.
'margin-left' 는 기존 57px 에서 0px 로 변경합니다.
'margin-right'는 새롭게 추가하는 부분입니다.
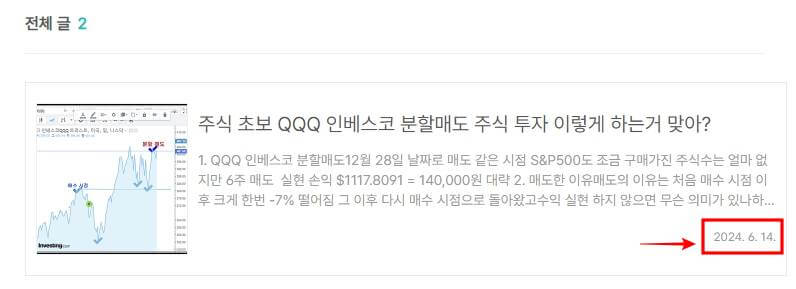
3. 변경후 모습 ( 날자 이동하기 )

위 사진처럼 사진이 왼쪽으로 잘 옮겨졌습니다.
그럼 밑에 날짜 부분이 거슬릴 수 있는데요.
(해당 부분은 원하면 변경하고 아니면 그대로 놔둬도 됩니다.)
4. 게시글 목록 날자 위치 변경하기

.post-item .meta
위 코드 위치를 찾습니다. (검색 단축키 ctrl + F)
float: right; /* left > right 로 변경 */기존 left 에서 right 로 코드를 변경해주면 됩니다.
5. 게시글 목록 최종 변경후 모습

잘변경된 모습을 확인할 수 있습니다.
이번 글은 "게시글 목록 수익화 셋팅" 마지막 글입니다.
관련글로 "인피드 목록 광고 넣기 < 해당 글 참고




댓글