목차
티스토리에 상단바를 고정하는 2가지 방법을 작성했습니다.
여러가지로 적용할 수 있는 코드이니 한번 따라서 적용해보시길 바랍니다.
'티스토리 HTML/CSS 편집창'과 'F12 개발자 도구'를 이용하는 방법은 계속해서 다른 글들과 겹쳐서 해당 내용 중간에 링크를 걸어 놨습니다.
1. sticky 코드 값을 이용한 상단바 고정
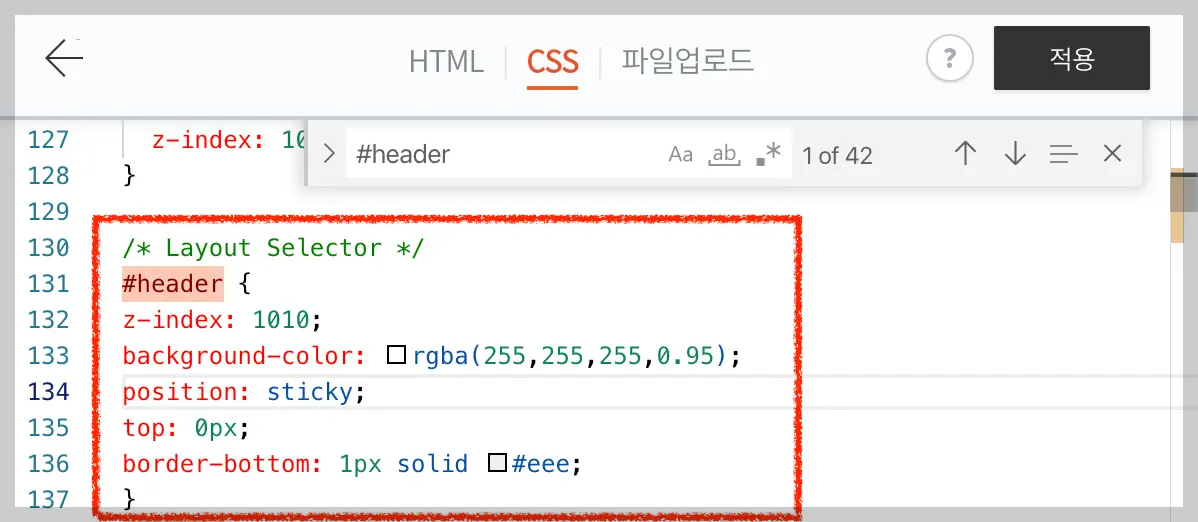
{
z-index: 1010; > 우선 순위 값
background-color: rgba(255,255,255,0.95); > 배경 색상
position: sticky; > 스크롤시 따라오게 하는 값
top: 0px; > 포지션 위치 값 지정
border-bottom: 1px solid #eee; > 아래 경계선 색상 표시
}1-1 sticky 코드 적용 결과

'sticky' 코드를 '티스토리 HTML/CSS 편집기'에 'header'의 위치를 찾고 위 코드를 넣어 봤습니다.

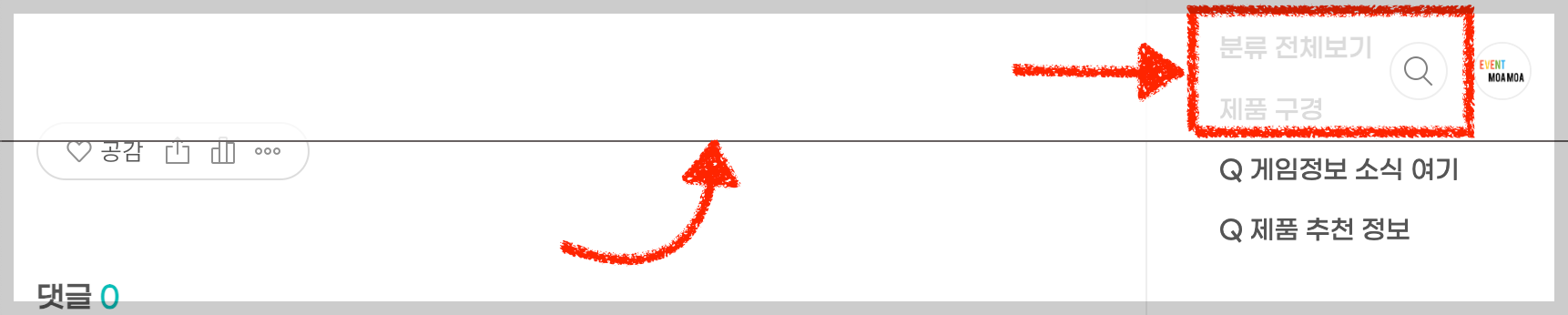
적용 결과 스크롤시 상단 바가 잘 따라오는 것을 확인할 수 있습니다. 위와 같이 상단바 뒤에 투명 효과를 주려면 색상 코드를 건드리면 간단하게 변경할 수 있습니다. (아래 이미지 참고)

반응형
2. fixed 코드 값을 이용한 상단바 고정
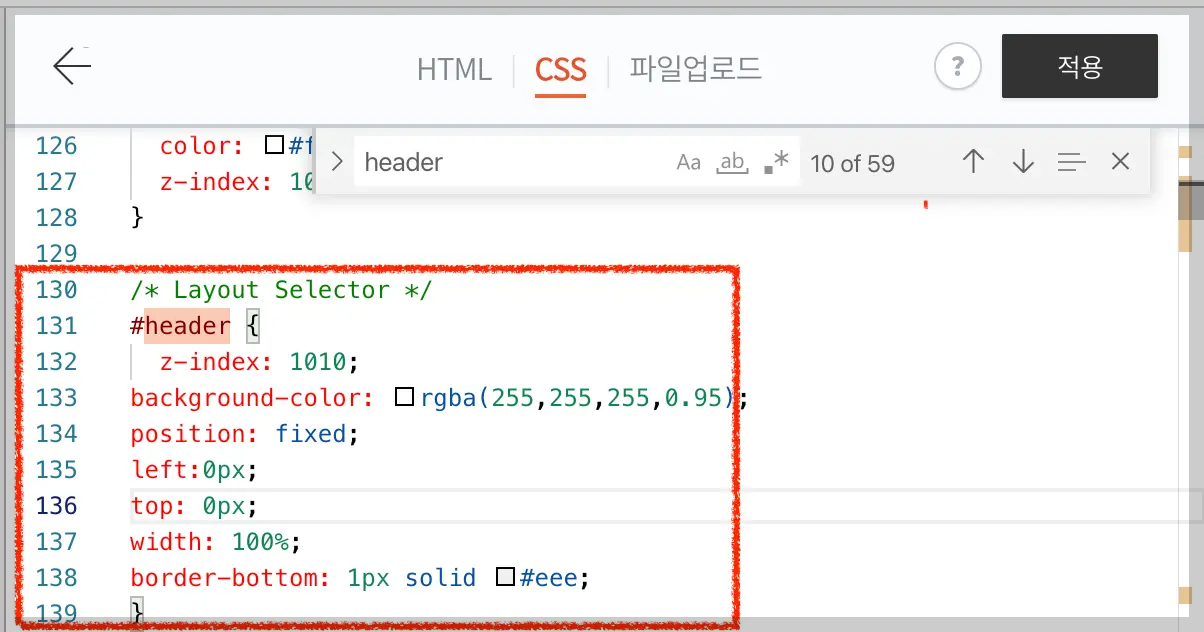
{
z-index: 1010; > 우선 순위 값
background-color: rgba(255,255,255,0.95); > 배경 색상
position: fixed; > 위치 고정 코드 지정
left:0px; > 포지션 위치 값 지정
top: 0px; > 포지션 위치 값 지정
width: 100%; > 넓이 지정 값
border-bottom: 1px solid #eee; > 아래 경계선 색상
}2-1 fixed 코드 적용 결과

'fixed' 코드를 '티스토리 HTML/CSS 편집기'에서 'header'의 위치를 찾고 위 코드를 넣어 봤습니다.

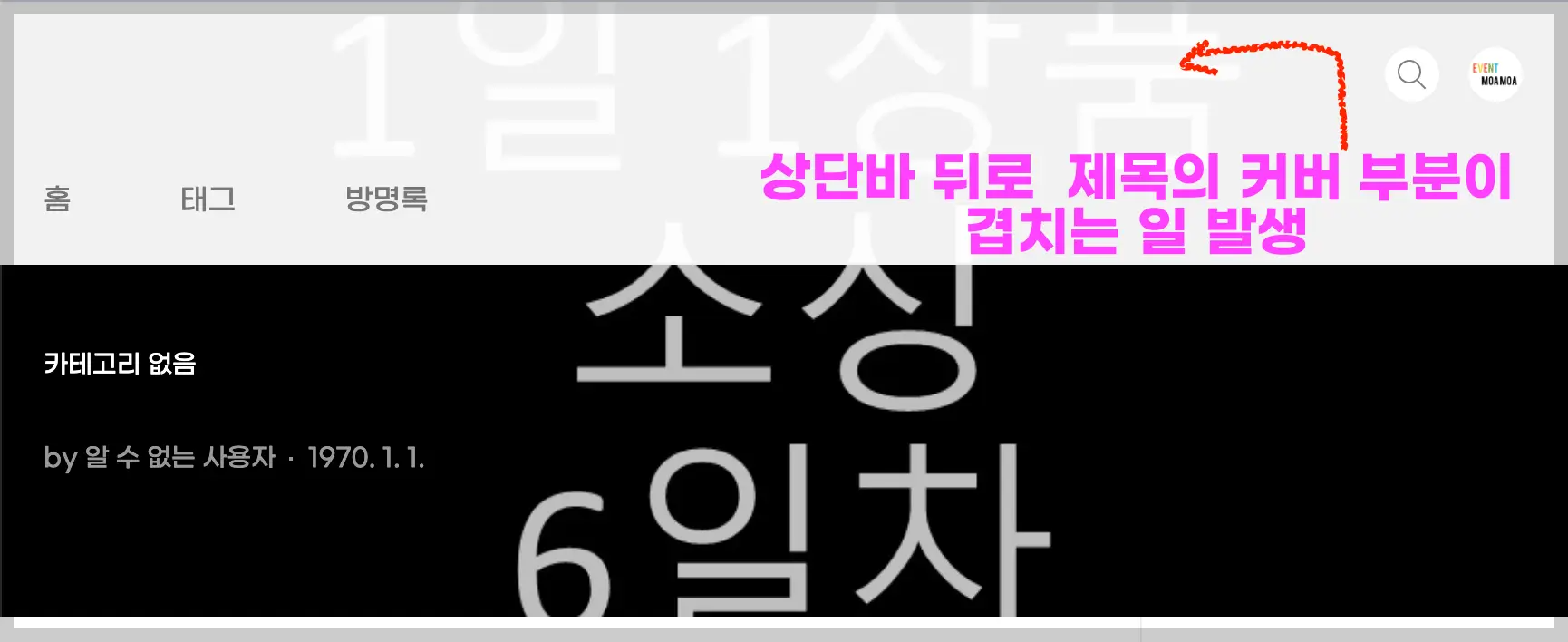
'fixed'로 고정 시켰을 경우에 위와 같이 '상단바' 부분이 뒤 '제목 글 이미지'와 겹치는 부분이 발생합니다.
그냥 두어도 큰게 문제되지는 않지만 해당 부분이 거슬린다면 아래와 같이 설정해 주시면 됩니다.

'Padding-top' 코드를 통해서 위에서 얼마나 떨어 트릴 건지를 설정할 수 있습니다.
여기서 저는 'body' 부분에 코드를 적용했습니다. 자신의 블로그 및 사이트 마다 코드를 넣을 부분을 가리키느니 이름이 다를 수 있으니 '개발자 도구'에서 확인후 적용해주시면 됩니다.




댓글