
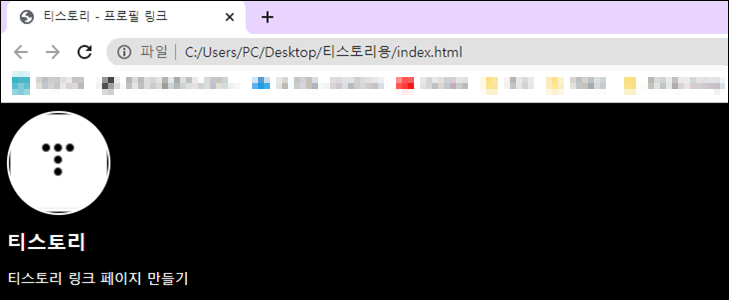
위 사진과 글들을 사이트 가운데로
모아주는 작업을 해보겠습니다

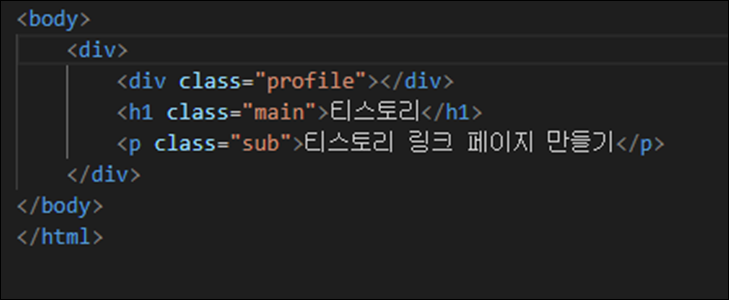
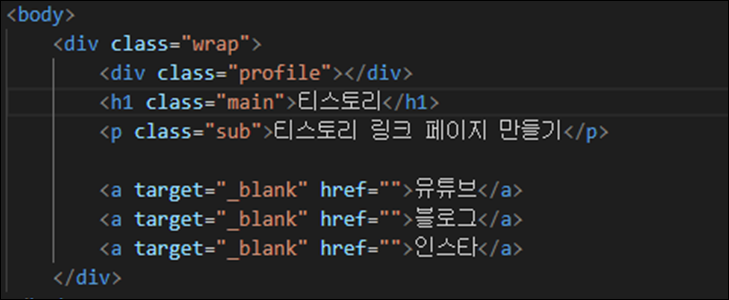
<div> </div>로 묶기

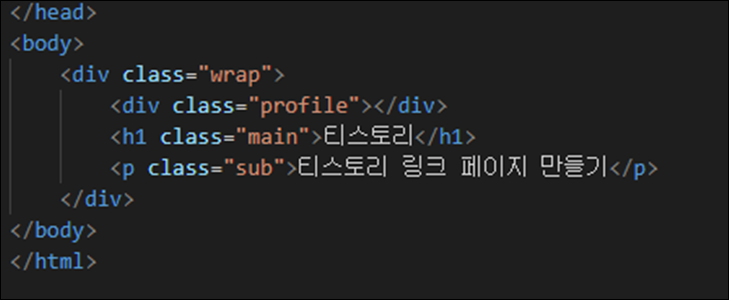
그다음 다시 class="wrap"으로 이름을 정해줍니다
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;

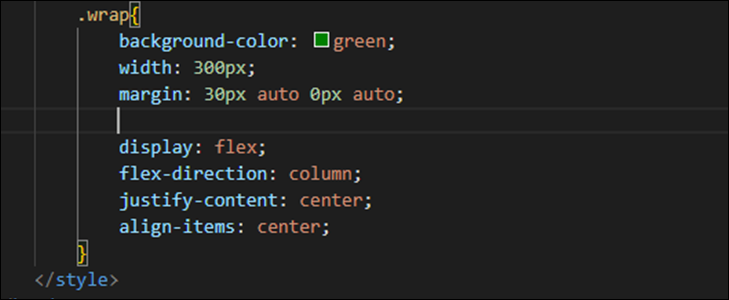
다시 위 style 태그로 돌아가서
.wrap{}안에 백그라운드색 넓이 마진폭
그리고 위 코드를 복사 붙여넣기 합니다

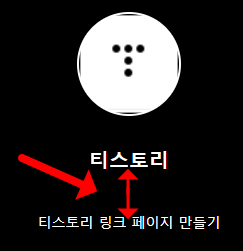
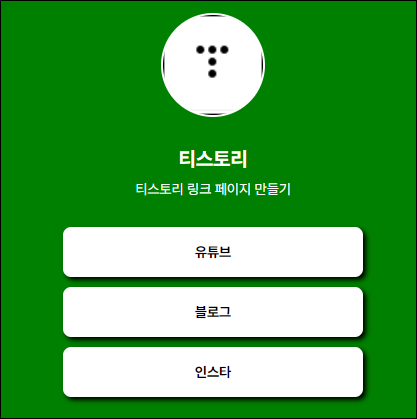
가운데로 모여진것을 확인 할 수 있습니다
(백그라운드 그린 컬러는 지울거에요~!)


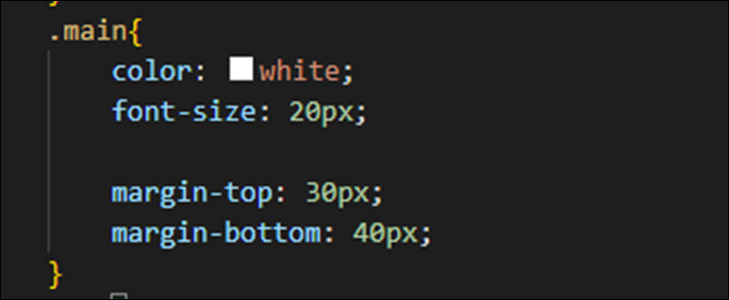
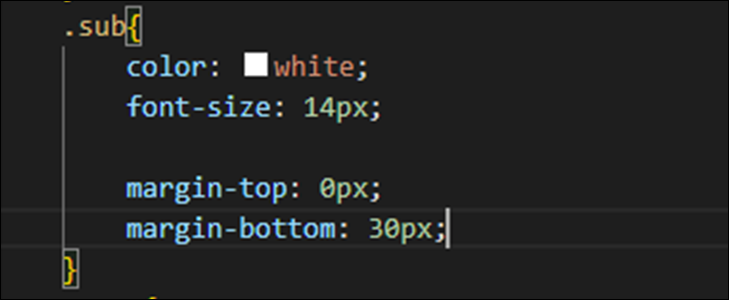
main과 sub로 다시 돌아가서
margin폭을 설정해 줍니다

마진 폭은 글자 사이에 간격을 의미합니다
<a target="_blank" href="">유튜브</a>
<a target="_blank" href="">블로그</a>
<a target="_blank" href="">인스타</a>

a태그를 복사해서 위 처럼 붙여넣기 해주세요
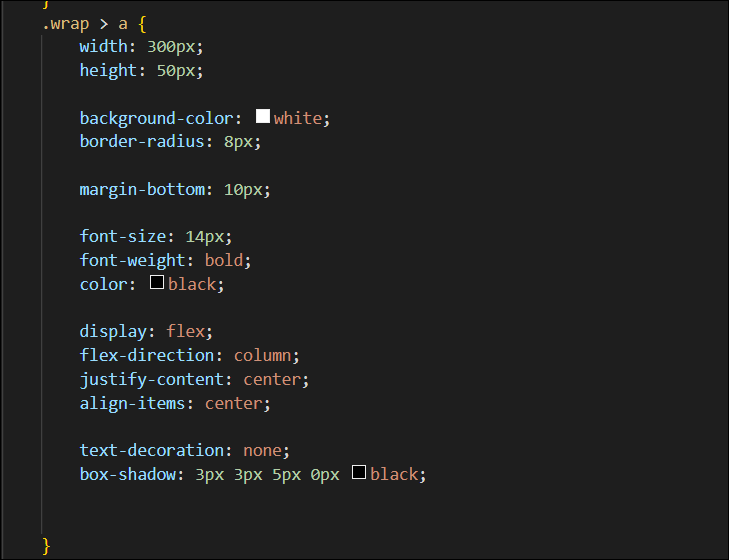
width: 300px;
height: 50px;
background-color: white;
border-radius: 8px;
margin-bottom: 10px;
font-size: 14px;
font-weight: bold;
color: black;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-decoration: none;
box-shadow: 3px 3px 5px 0px black;
위 코드를 style 태그 안에 붙여넣기 하시면 됩니다
style 태그 안에 위 코드를 붙여넣기 해줍니다
.wrap > a {}
<style> 태그 안에서 wrap으로 이름 붙인
div안에 모든 a 태그에 적용한다는 의미

여기 까지 되셨다면 다음과 같이
완성됩니다


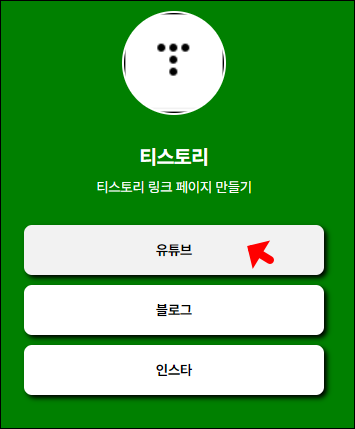
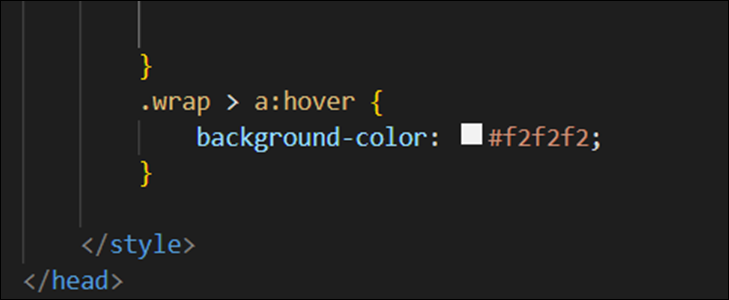
추가적으로 마우스를 가져다가 대었을때
색감이 살짝 변화는 효과를 적용 시켜보겠습니다

a태그 hover 적용후 다음 #f2f2f2 색상을 적용합니다
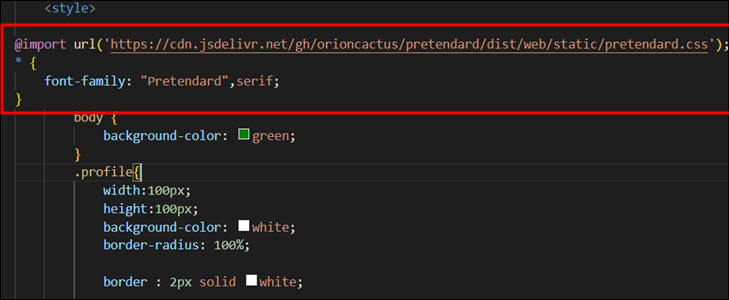
* {
font-family: "Pretendard",serif;
}

그 다음 <style>밑에 글꼴을 넣어주면 마무리됩니다
다음 글에서는 github를 통해서 링크를 클릭했을때
실제로 동작할 수 있게 배포하는 내용을 다루겠습니다




댓글