인스타에서는 1계정당
프로필에 링크 1개를 걸어 둘 수 있는데요
오늘은 1개의 링크를 통해서 다른 여러 사이트로
연결해주는 링크를 만드는법을 작성해봤습니다

제가 좋아 하는 일헥타르, 드로우앤드류님
인스타를 들어가보면 위처럼 링크 한개가 있습니다
링크를 눌러보면


위와 같이 스마트폰에서 다음 화면 처럼
다른 페이지로 연결되는 여러개 링크를
걸어 둔것을 볼 수 있습니다
오늘은 위 프로필 링크페이지를 만들어 보겠습니다

아 참고로 오늘은 링크트리 이용해서
만드는거 아니에요~!
코딩과 github 사이트를 통해서 만들겁니다

우선 Visual Studio Code 사이트에 들어가서
내 컴퓨터에 맞는 코딩 프로그램을 다운받아줍니다

바탕화면에 폴더 한개를 만들어 주세용

그다음 다운받은 코딩프로그램에서
맨위 file >> open Folder로 들어갑니다

전에 만들어 뒀던 파일 클릭
그 다음 화면에서 알람이나 뭐 뜨시면
무시하시거나 yes누르고 진행해주시면 됩니다

왼쪽 창에서 마우스 오른쪽 클릭후
새파일 생성합니다
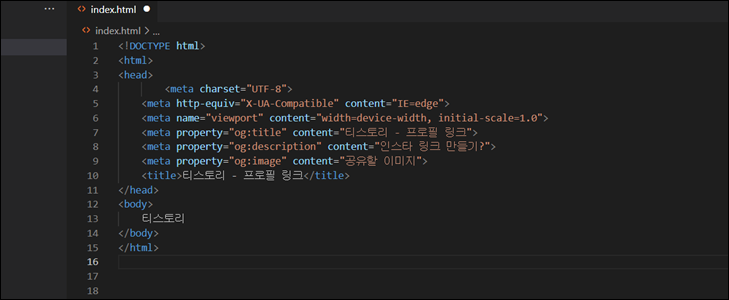
파일명은 index.html

내용안에 위 코드를 붙여넣기 합니다
코드를 작성후 항상 ctrl+S 를 눌러서
저장을 해주세요

그리고 만들어둔 폴더안에 확인해보면
index라는 파일일 있는데 클릭해 줍니다

그럼 위 화면 처럼 티스토리라고 나올텐데용
오늘이 이 화면을

요렇게 만들어 볼껍니다

다시 돌아와서 <body> 안에
div class="profile" 이름을 정해줍니다
구역 태그 <div> </div>
이름표 class="이름"

그다음 <style>
<body> 백그라운드 컬러
그리고 이전에 이름을 정해둔 profile
width넓이 height 높이 백그라운-컬러
border-radius = 둥굴게 해줌
요렇게하고 중간 저장한번 해볼게요

그럼 이렇게 나옵니다

그다음 로고용 이미지 파일을 이전 만든 폴더에
넣어주세요

그럼 코딩 프로그램에 위와 같이 들어옵니다

border 원형 태두리 색상 설정
그리고 넣은 이미지 적용을 위해 위와같이
작성한후 저장을 해보겠습니다

제가 저장한 사진은 잘들어 갔습니다^^

<body>에 글자를 추가로 넣어보겠습니다
각각 글자를 넣을 구간을 "main","sub"로
이름을 지정해줍니다

<style>태그로 다시 넘어가서
각 구간에 컬러를 넣어 주세요
위 화면과 같이 넣어주시고 저장 ctrl+S

그리고 다시 새로고침 해주면
위 화면처럼 텍스트가 들어가게 됩니다
다음글에서 마무리를 해보도록 하겠습니다




댓글