Contents
게시글 목록 사이에 들어가는 인피드 광고 개재 적용 방법입니다.
본 글은 티스토리 북클럽 스킨에 적용하는 방법입니다.
다른 스킨을 사용하고 있다면 참고용으로 봐도 좋습니다.
인피드 광고 셋팅을 완료하고 적용하면 다음과 같이 광고가 노출됩니다.

위 사진을 확인해보면 광고의 썸네일의 크기가 글과 딱 맞고 테두리 크기 색상, 제목 글자 두께, 요약글 크기 및 색상까지 모두 동일하게 설정 해줬습니다.
이전 글 4. 게시글 목록 북클럽 스킨 편집하기 (데스크탑용)으로 게시글 목록을 설정해 줬다면 아래 인피드 광고 셋팅을 그대로 따라서 적용하면 됩니다.
위와 다른 경우 아래 셋팅 방법은 참고로 확인하시고 각자의 게시글 목록 사이즈에 맞게 셋팅해주시면 됩니다.
1. 애드센스 사이트에서 새 인피드 광고 만들기

" 광고 > 광고 단위 " 기준 선택

"인피드 광고" 선택

광고 스타일 직접 만들기로 진행합니다. "측면 이미지"를 선택합니다.
1-1. 인피드 광고 세부 설정

"광고 단위 이름"은 알아보기 쉽게 적어주세요.
"선택한 디스플레이 광고 허용" 적용

여기서 부터는 이전글 4. 게시글 목록 북클럽 스킨 편집하기 (데스크탑용) 에서 적용한 크기 그대로 똑같이 설정해줬습니다.
사진을 보고 그대로 적용해주시면 됩니다.

사진을 보고 그대로 적용해주시면 됩니다.

사진을 보고 그대로 적용해주시면 됩니다.

사진을 보고 그대로 적용해주시면 됩니다.

URL 부분은 따로 손볼 곳은 없습니다.

버튼 부분은 따로 변경할 부분은 없습니다.
3. 인피드 광고 생성후 내 코드 확인하기

인피드 광고를 만들면 위와 같이 빨간색 으로 표시된 나만의 코드를 확인할 수 있습니다.
위에서 빨간색으로 가려진 각자의 코드를 밑에서 알려드리는 코드에 붙여넣어 주시면 됩니다.
4. 인피드 광고 코드 티스토리에 적용 방법
티스토리 HTML 편집창으로 들어가는 경로를 모른다면 티스토리 HTML/CSS 스킨 편집 페이지 경로
티스토리 HTML/CSS 스킨 편집 페이지 경로
목차 1. HTML/CSS 수정 경로 톱니 모양을 눌러 티스토리 관리자 설정 페이지로 들어갑니다. 왼쪽 사이드 메뉴에서 '꾸미기' > '스킨 편집'을 선택합니다. 다음 이미지와 같이 'html 편집'을 통해서 '
hanqqq111.tistory.com
4-1 head에 붙여 넣을 코드

<script>var i=0;</script>위 코드를 복사하여 head 코드 안에 붙여줍니다. ( </head> 코드 바로 위에 붙여넣어 주면 됩니다.)
4-2 두번째 코드에 내 광고 코드 넣어주기

위에서 인피드 광고를 만들고 난후 확인한(빨간색 가려진 부분)코드를 아래 코드에 넣어줍니다.
<!--인피드 광고 시작—>
<center>
<script>
i++;
if (i == 3) {
var adCode = '<ins class="adsbygoogle" style="display:block" ' +
'data-ad-format="fluid" ' +
'data-ad-layout-key=“ㅁㅁㅁ” ' + <!--각자 코드 넣기-—>
'data-ad-client=“ㅁㅁㅁ” ' + <!--각자 코드 넣기-—>
'data-ad-slot=“ㅁㅁㅁ”></ins>' + <!--각자 코드 넣기-—>
'<script>(adsbygoogle = window.adsbygoogle || []).push({});<' + '/script>';
document.write(adCode);
} else if(i == 6) {
var adCode = '<ins class="adsbygoogle" style="display:block" ' +
'data-ad-format="fluid" ' +
'data-ad-layout-key=“ㅁㅁㅁ” ' + <!--각자 코드 넣기-—>
'data-ad-client="ㅁㅁㅁ” ' + <!--각자 코드 넣기-—>
'data-ad-slot=“ㅁㅁㅁ”></ins>' + <!--각자 코드 넣기-—>
'<script>(adsbygoogle = window.adsbygoogle || []).push({});<' + '/script>';
document.write(adCode);
}
</script>
</center>
<!-- 인피드 광고 끝 -->
위 코드안에 ㅁㅁㅁ 이라고 표시된 곳에 자신의 코드로 대체하여 코드를 변경해 줍니다.
4-3 두번째 코드 넣을 위치 찾기
그다음 다시 티스토리 HTML 편집창에서
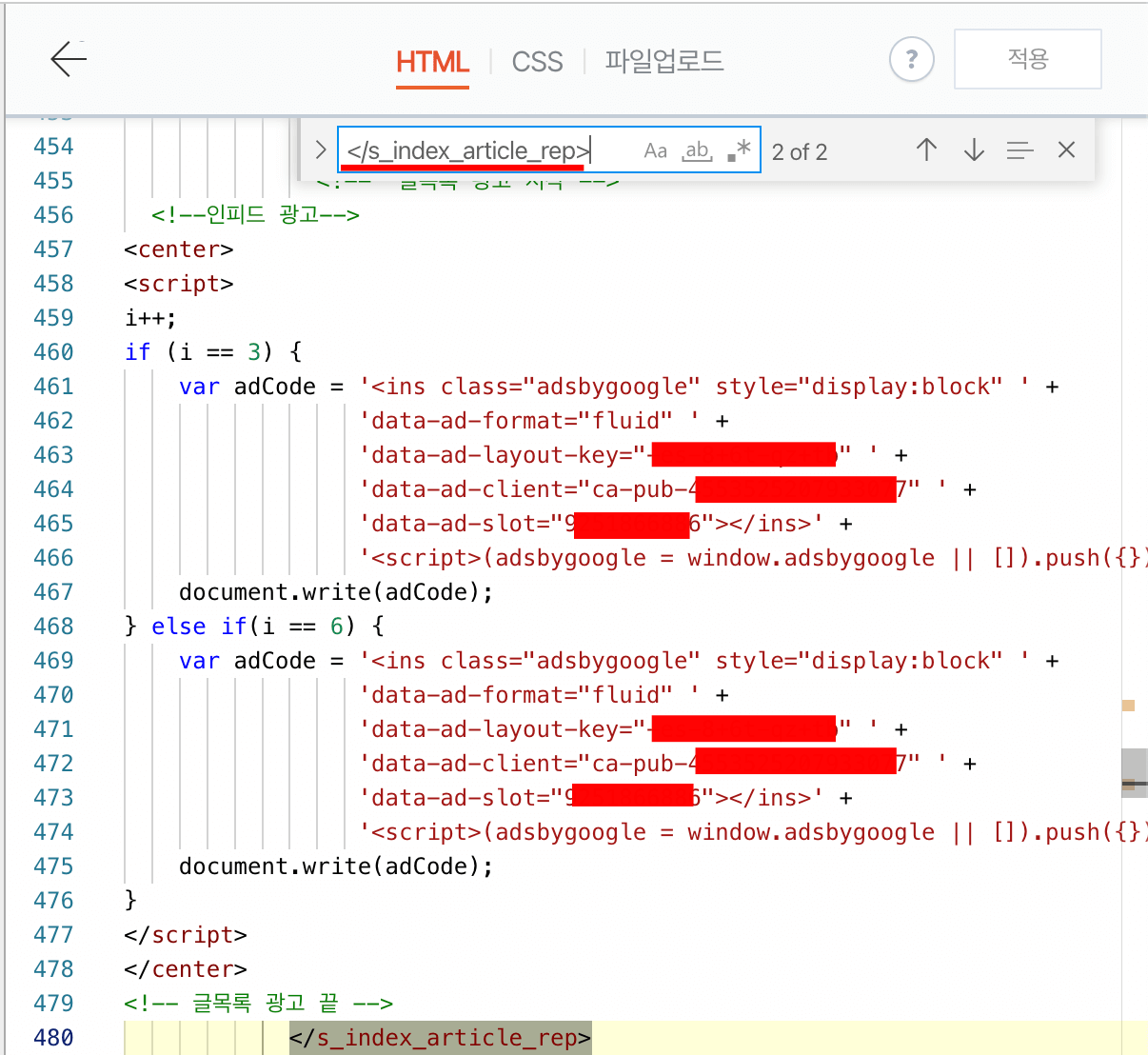
</s_index_article_rep>위 코드를 검색하여 해당 부분을 찾아 줍니다.
(위 관련 부분이 2군데 나오는데 2곳중 2번째로 나오는 곳 위에다가 코드를 넣어 주면 됩니다. 아래 사진 참고)

위 사진을 참고하여 위에서 복사해둔 코드를 넣어 줍니다.
"적용" 버튼을 클릭하여 저장합니다.
5. 최종 적용 결과 확인

쭉 따라서 설정해줬다면 사진과 같이 내 게시글 사이즈에 딱맞게 인피드 광고가 적용된 모습을 확인할 수 있습니다.




댓글