목차
1. HTML 편집창 들어가는 방법 (링크 첨부)
티스토리에서 HTML CSS 수정하는 페이지로 들어가는 방법
목차 HTML CSS 수정 경로 이미지 설명 톱니 모양을 눌러 티스토리 관리자 설정 페이지로 들어갑니다. 왼쪽 사이드 메뉴에서 '꾸미기' > '스킨 편집'을 선택합니다. 다음 이미지와 같이 'html 편집'을
hanqqq111.tistory.com
2. 목차를 만들기 위한 파일 다운로드
2-1) 자바스크립 jquery.toc.min.js 파일 다운로드 하기
목차를 적용하기 위해 아래 파일을 다운로드 합니다.
2-2) HTML 편집창에 파일 업로드하기


'파일업로드'에 '추가' 버튼을 눌러서 위에서 받은 파일을 업로드 해주세요.
3. 코드 티스토리에 적용하기
3-1) (html 편집) head 코드안에 붙여 넣기

<head></head> 코드안에 위와 같이 코드를 붙여 넣어 주시면 됩니다.
해당 코드는 아래코드를 복사해서 붙여넣어 주시면 됩니다.
<!-- 자동 목차 시작 -->
<script src="./images/jquery.toc.min.js"></script>
<!-- 자동 목차 끝 -->
3-2) Body 코드안에 붙여 넣기

해당 코드는 <body></body> 코드 안에 붙여 넣어주시면 됩니다. (body 코드에 붙여 넣었는데 적용이 안된다면 head 코드에 붙여넣어 주세요.)
해당 코드는 아래 코드를 복사해서 붙여 넣어주시면 됩니다.
<!-- 자동 목차 시작 -->
<script>
$(document).ready(function () {
var $toc = $("#toc");
$toc.toc({ content: ".tt_article_useless_p_margin", headings: "h2, h3, h4" });
});
</script>
<!-- 자동 목차 끝 -->4. 목차 꾸미기 CSS 코드

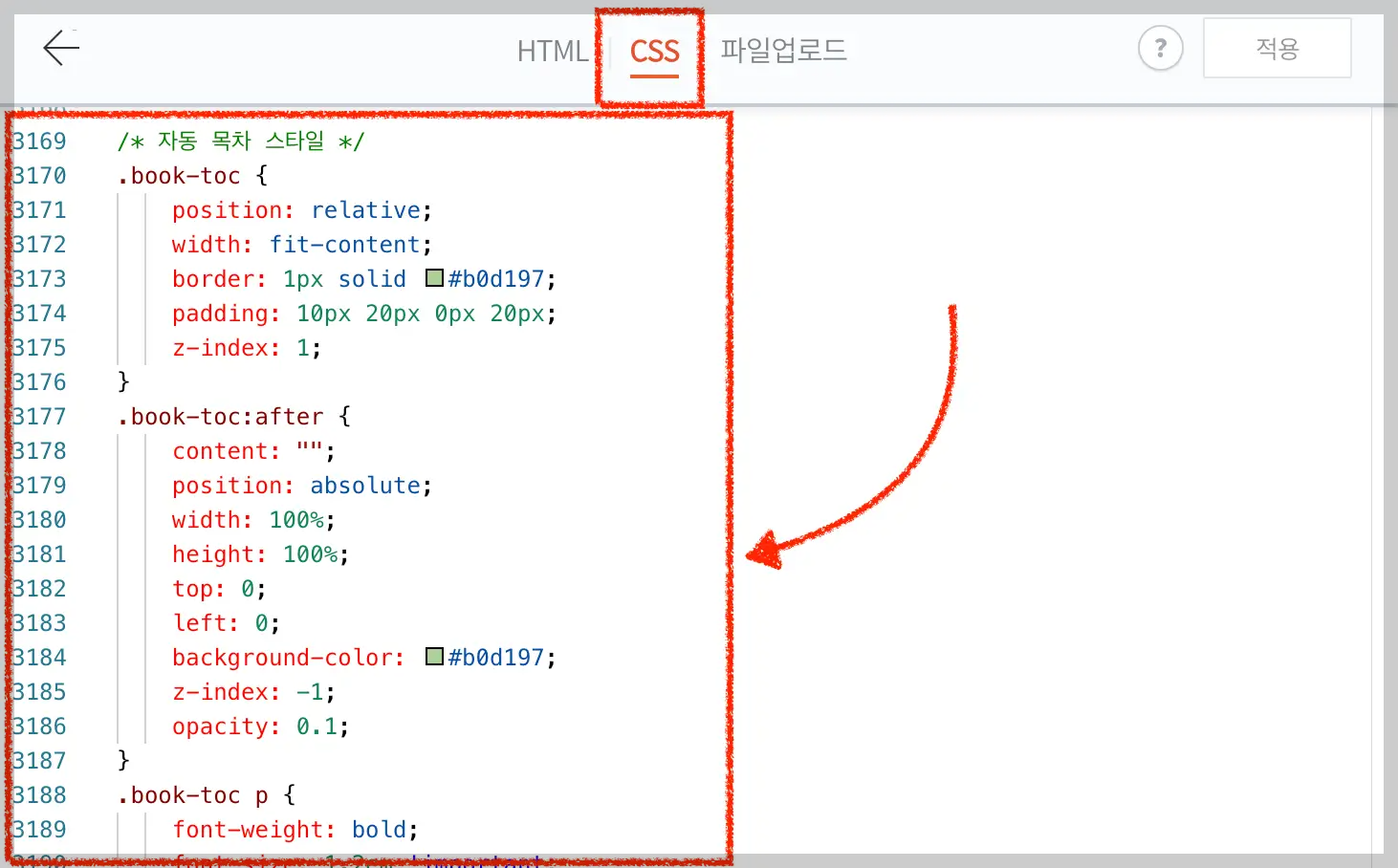
목차를 꾸며주는 코드를 'CSS 편집창'에 위와 같이 넣어 줍니다. (위치는 아무곳이나 넣어 주셔도 됩니다. /*해당 코드를 설명할 수 있게 주석 처리*/할 수 있습니다.)
해당 코드는 아래 코드를 복사하여 붙여 넣어 주세요.
/* 자동 목차 스타일 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
padding: 10px 20px 0px 20px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 18px;
color: #000 !important;
}
#toc {
padding: 0px 20px 0px 25px;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
padding: 0px 20px 0px 0px;
margin-bottom: 10px;
margin-top: 7px;
}
#toc > li > a {
text-decoration:none;
font-weight: bold
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 5px;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0px;
margin-top: 0px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}5. 목차 코드를 글 본문에 넣어 적용하기


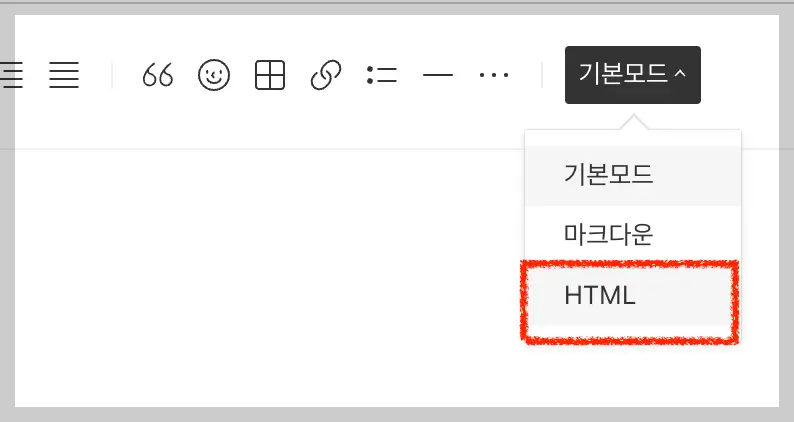
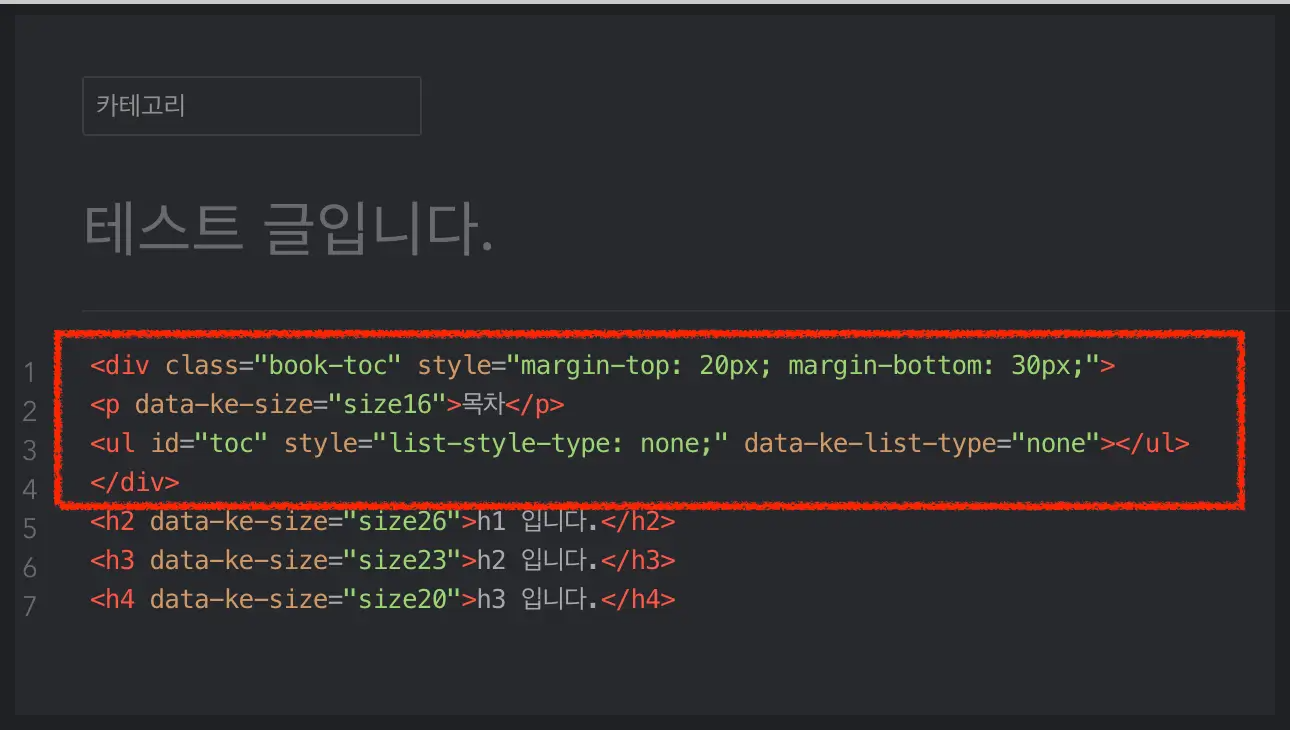
글을 다쓰고 나서 혹은 글을 시작하기전 'Html'로 입력하는 창을 변형합니다. 그 다음 사진 처럼 코드를 넣어 주시면 됩니다.
위 코드는 아래 코드를 넣어 주시면 됩니다.
<div class="book-toc" style="margin-top: 20px; margin-bottom: 30px;">
<p data-ke-size="size16">목차</p>
<ul id="toc" style="list-style-type: none;" data-ke-list-type="none"></ul>
</div>6. 적용 결과

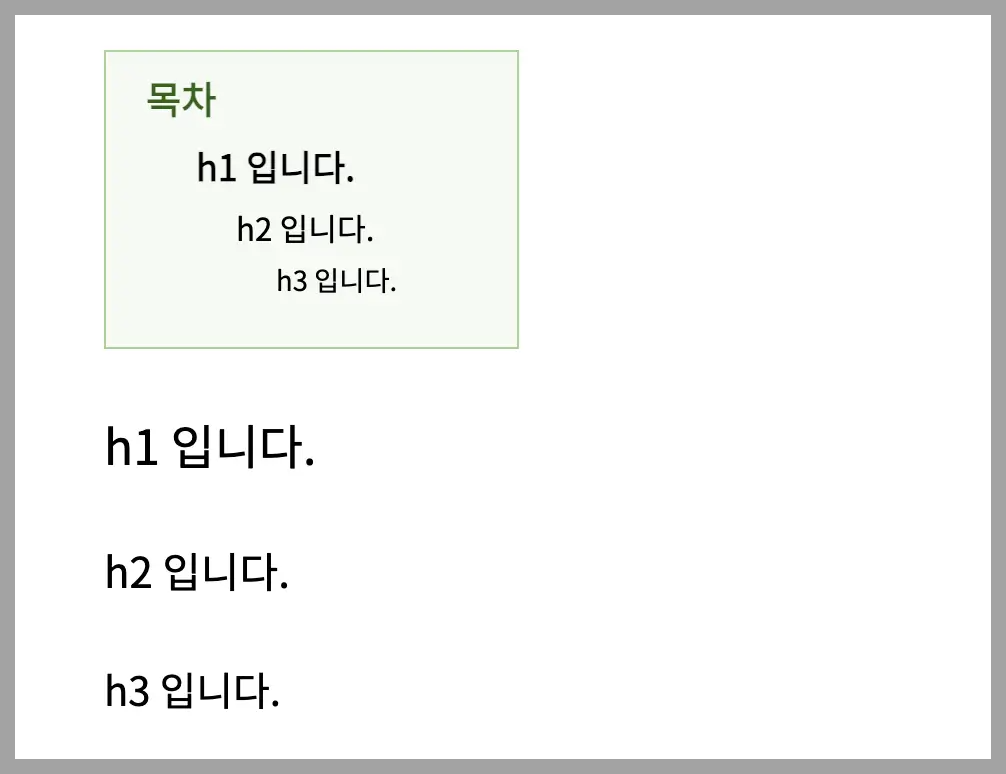
해당 코드가 잘적용된 결과를 볼 수 있습니다. 목차 코드를 맨위에 넣었기 때문에 맨위에 '목차'가 나오는 모습입니다.




댓글