이번 글에서는 구글 폰트 사이트에 있는 폰트 적용하는 방법과 눈누 사이트에 있는 폰트 적용하는 방법을 알아보겠습니다.
두 사이트에서 글씨체를 적용하는 방법이 다른데요. 아래에서 자세히 알아보겠습니다.
오늘 글을 진행할때 필요한 '티스토리 html 편집창' 사용방법은 아래 클릭!
1. 구글 폰트에서 폰트 적용하는 방법

구글 폰트 사이트에서 '나눔 고딕' 폰트를 적용해보겠습니다. 'Get font'를 선택후 'Get embed code'를 선택합니다.

이미지와 같이 '@import'를 선택합니다.
그 다음 위에있는 코드를 복사후 '티스토리 html 편집창'에다가 'html 코드'에 붙여넣기 주시면 됩니다.

사진 처럼 <head></head> 사이에 코드를 붙여넣기 해주면 됩니다.
head 사이에 어떤 위치에 붙여 넣어도 상관 없지만 나중에 구분하기 쉽하게기 위해서 'head 코드' 바로 밑이나 끝에다가 붙여 넣었습니다.

그 다음 다시 'CSS 편집창'으로 돌아갑니다.
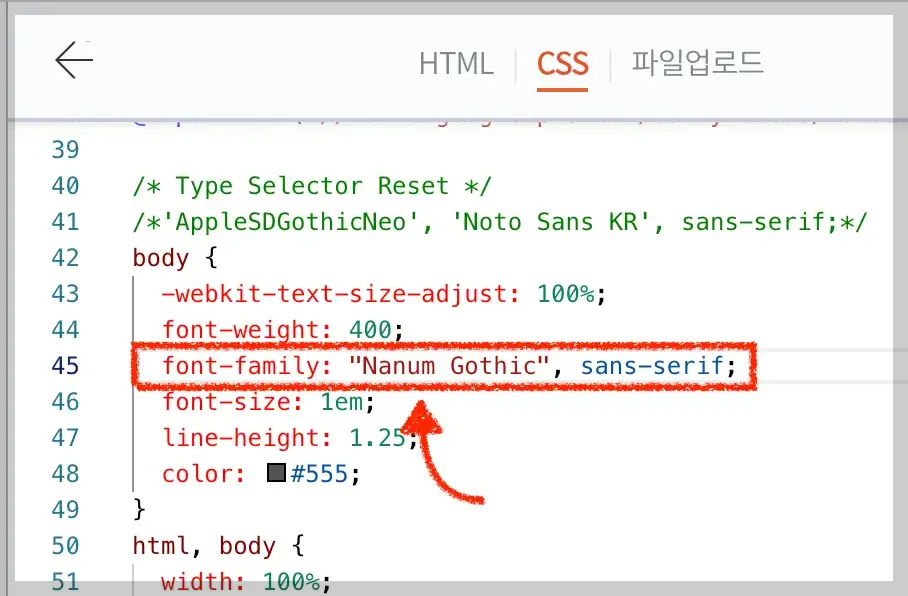
글 본문에 글씨체를 변경하려면 'body' 부분의 폰트를 변경하면 적용됩니다. 이미지와 같이 'font-family:' 부분 폰트 부분만 변경해주면 폰트가 적용됩니다.
2. 눈누에서 폰트 적용하는 방법
눈누에서는 폰트 적용 방법이 더욱 간단합니다.


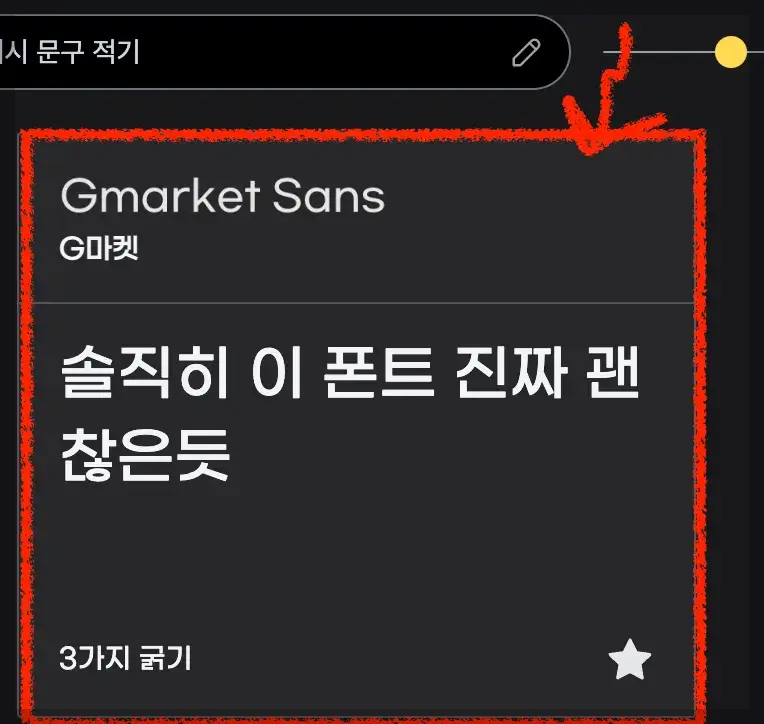
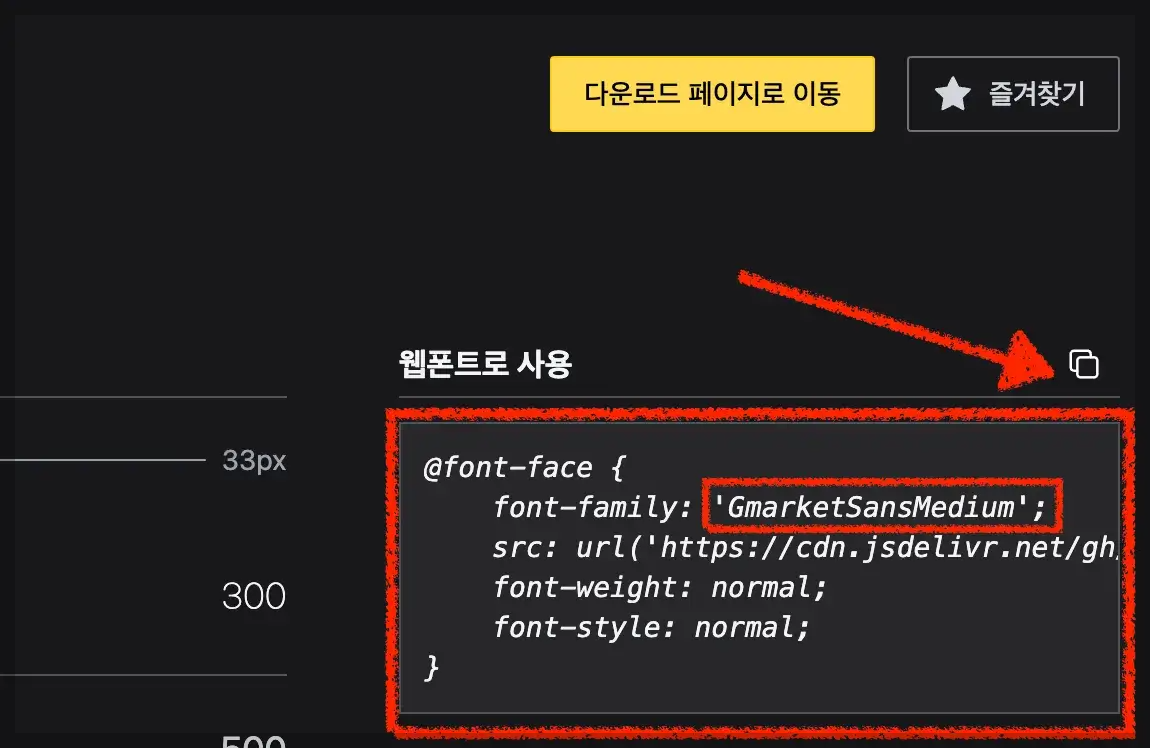
'지마켓 산스' 글씨체를 본문에 적용해 보겠습니다. 위 이미지에서와 같이 해당 글씨체의 코드를 복사합니다.

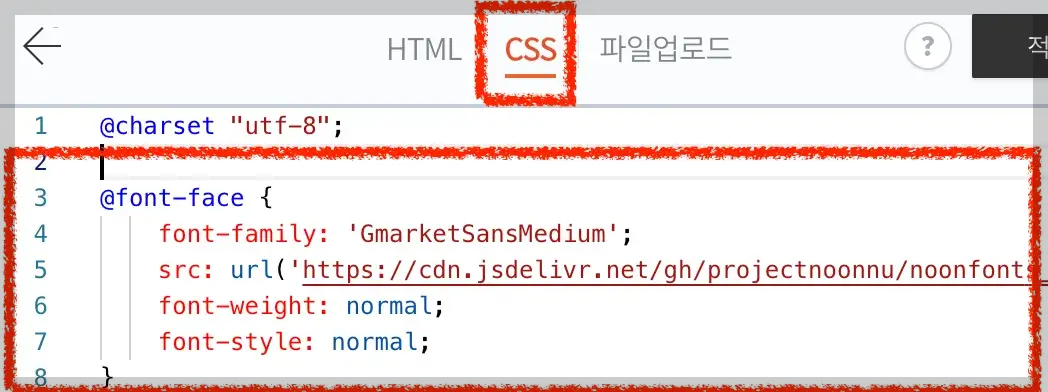
그 다음 'CSS 편집창'에 그대로 붙여넣기 합니다. 위치는 상관없습니다.

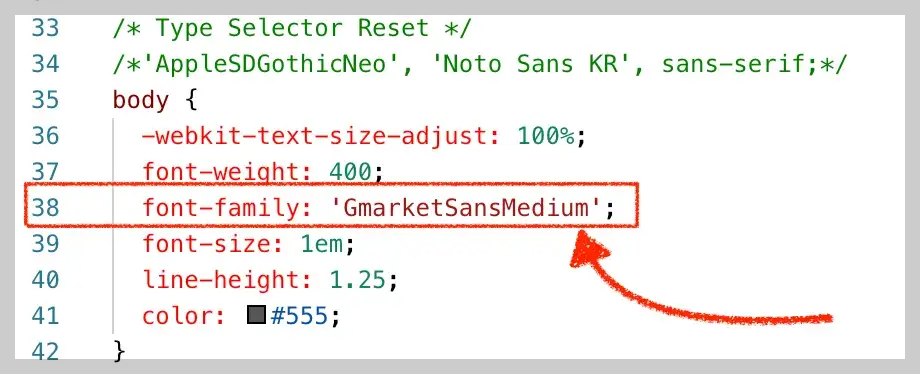
그 다음 본문 글씨에 폰트 적용을 위한 'body' 부분에 'font-family: '폰트를 변경하여 적용해주면 완료됩니다.




댓글